آیندهی اپلیکیشنهای تحت وب و برنامه های بومی
فاصله بین برنامه های بومی و برنامههای وب در حال باریکتر شدن است. پس بیایم جهان ارتقاء یافته برنامههای وب را آشکار کنیم و ببینیم چگونه آنها میتوانند به بالا بردن سطح برنامههایمان به ما کمک کنند.
قابلیتهای موجود در وبسایتها و برنامهها تغییرات به بسزایی نسبت به روزهای اولیهی صفحات راکد داشته است. حتی در دوران اخیر ما شاهد پیشرفتهای قابل توجهی بودهایم که شامل :
انیمیشنهای بومی و طرح بندیهای انعطافپذیر ساده و گرافیک سهبعدی واقعی و ویدیئوهای در حال نشر است. به نام ولی کم. ولی هنوز چیزهای زیادی برای انجام دادن هست. به خصوص اگر وب در رقابت موثری با سیستمعامل بومی باشد.

نویسندگان متخصص و مهندسان مرورگر به دنبال ویژگیهایی بودند که سیستم عامل بومی و برنامههای آن را محبوبتر کند. اکنون میبینیم چگونه وب در حال موضع گیری است و برای پر کردن شکافها در تواناییهای سیستم عامل، وب تلاشهای بسیاری انجام میدهد. اساساً این باعث تمرکز به ویژگیهای انگشت شماری است که بعضی از آنها به آسانی قابل اجرا هستند و بقیه نه زیاد.عناوین زیر لیست کاملی نیستند اما بحث اصلی را شامل میشود.
برنامه های بومی شامل:
- پیوند: این امکان پذیره که شما به اپلیکیشن وب به وسیله یک URL داده شده هدایت بشین.
- واکنش گرا: با ابزارهایی مثلmedia queries ، شما میتوانید طرح بندی های پیچیده ای که در میان انواع فورم ها کار کند، بسازید (جهت، وضوح تصویر، اندازه صفحه نمایش، و غیره). در حقیقت، مدل طرح بندی وبسایت های پیش فرض وب ذاتا پاسخگو هستند، که ساخت این برای دست کاری متن به خصوص خوب است.
- داده محور: باHTML میتوان به ارائه معانی و ساختار پرداخت، وب در پردازش داده ها بهترین است.
- پیشرفته: شما میتونید برنامه های وب را طوری طراحی کنید که جدیدترین جذابیت ها را به مرورگر های مودرن بدهد، در حالی که هنوز یک تجربه قابل قبول در مرورگر های قدیمی ارائه میدهند.
- امنیت: وب قابلیت هایی ارائه میدهد که قادر است برنامه ها را امن نگاه بدارد، با استفاده از مدل امنیتی single-origin و HTTPS. با تشکر از برنامه ای همچون Let’s Encrypt ، ایجاد امنیت برای برنامه های وب حتی اسان تر شده است.
با این حال وب مزایای خاصی هم دارد مانند:
- قابلیت نصب: در دسترس بودن برنامه بر روی دستگاه و یکپارچگی کامل با سیستم عامل برای حسی خوب – حتی کمی بهتر اگر یک آیکون کوچک برای برنامه ها روی صفحه اصلی وجود داشته باشه و برنامه ها تمام صفحه یا در پنجره کوچک باز شوند. اینا چیزای ساده ای هستن. درسته؟
- قابلیت کشف شدن: خوره های وب ایالت متحده آمریکا به صورت گسترده، برنامه فروشگاهی بسته را دوست ندارد. ولی ما نمیتوانیم انکار کنیم که آنها راههای پیدا کردن برنامه ها را بهبود بخشیدهاند – اگرچه برخی استدلال ها مبنی بر این که بهترین برنامه های فروشگاهی بسته هم به خاطر ازدحام بیش از حد، در حال شکست هستند.
- آفلاین بودن: اتصال به وب در همه جای جهان به چشم میخورد. اما نمیتوان به ۱۰۰% تکیه کرد. ولی از اینکه از یک برنامه نتوان استفاده کرد به خاطر اینکه آفلاین هستی و راه دیگری هم وجود نداشته باشد رنج می بری.
- جذابیت: هنگامی که یک کاربر برای استفاده از برنامه خود بدست می آورید نصف راه را پیموده اید. اما چطور برای آنها جذاب ایجاد می کنید و به روز نگه میدارید؟ مدت زیادی است که توسعه دهندگان برنامههای محلی از دسترس بودن اطلاعیههای هشداری برای مطلع کردن کاربران لذت میبردند.
- سریع: خیلی ها بر این باورند که کدهای بومی اجرای بهتری نسبت به کدهای وب دارد. اما از ان جایی که بعدها خواهید خواند. این اختلاف به سرعت در حال کم شدن است.

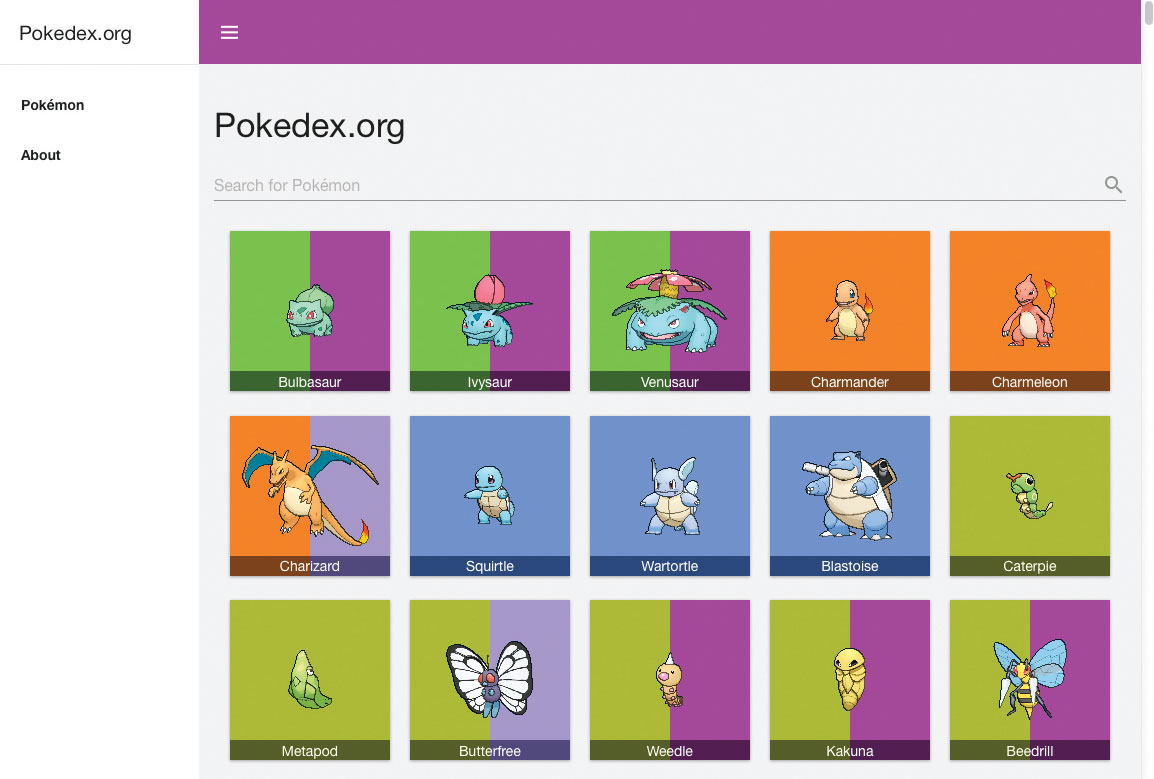
سایت pokedex.org بهترین مثال از یک برنامه پیشرفته وب میباشد، در حالی که به عنوان سرگرمی جالبی هم به شمار می آید.
√ما می خواهیم وبی را طراحی کنیم که به برنامه های مفید در برنامه های بومی اجازه دسترسی بدهد، اما نه به قیمت چیز های پایه که قبلا امتحان پس داده اند.این حرکت ترقی برنامه های وب نامیده میشود، که به وسیله شرکت هایی مثل Mozilla و Google حمایت میشوند.
√بعدها به تکنولوژی های جدیدی که چنین پیشرفت هایی را قادر میسازند نگاهی می اندازیم، ولی اول اجازه دهید کمی به وب نزدیک بشیم تا بتوانیم از برنامه های بومی سبقت بگیریم.
√نکته: چه چیز هایی جالب هستند که سیستم عامل برنامه های بومی روی آن ها کار میکنند تا شکاف بین خود و وب را کمتر کنند، از جهت دیگر. برای مثال the Rube Goldberg-esque ابتکاری کرد که توانستد پیوند ها را عمیق تر کند.
آنچه که از قبل بود
در حرکت اول آفلاین مهم است.
طرفداران با تجربه خواستار ساخت برنامه های وبی هستند که به صورت آفلاین و به طور پیش فرض فقط برای به روز رسانی به اینترنت وصل شوند.
برنامه هایی با قابلیت های بومی سرتاسر یک مفهوم جدید نبوده. برای شروع، بسته بندی های “وب” زیادی وجود داشت، قالب برنامه ها در جاهای مختلفی ظاهر میشودند – برای مثال برنامه Chrome – که اجازه نصبه بسته های تایید شده را روی دستگاه میدهد تا در حالت افلاین هم مورد استفاده باشند، و همچنین اجازه دسترسی به سخت افزار و غیره را دارد.
ما با اصطلاح “برنامه های ترکیبی” اشنا شدیم، برای مثال Cordova و Electron . که به توسعه دهنده ها اجازه نوشتن برنامه ها با استفاده تکنالوژی وب را میدهد، و برگرداندن آن ها به برنامه های بومی به طوری که در iOS ، Android اجرا شوند. برنامه هایی این چنین بسیار پر طرفدارند. اما آنها به ورژن های مختلفی از یک برنامه احتیاج دارند که باید ساخته و توزیع شوند، و محدودیت هایی در عملکردشان دارند که چنین برنامه هایی میتوانند حمایت کنند. “نوشتن یک بار، بازدهی در همه جا” از اونجایی که همه ما میدانیم کاملا درست نیست.
قبل از هر چیزی، ناگفته نماند برنامه های تک صفحه ای هم ارزش ذکر کردن را دارند. یک HTML تک صفحه قادر است به عنوان صفحه اصلی برنامه قرار گیرد و دیدگاه های مختلفی را به صورت گویا و با استفاده از XHR ( یا مشابه) بارگزاری کند، با هدف ساخت برنامه های وب سریعتر و پاسخگوتر. این نوع مدل برنامه ها به وسیله فریم وورک های محبوب مثل Ember حمایت می شوند. JS و AngularJS همراه با اولویت آفلاین، پایه یک قسمت بزرگ از برنامه های پیشرفته وب را شکل می دهند.


قابلیت نصب و راه اندازی
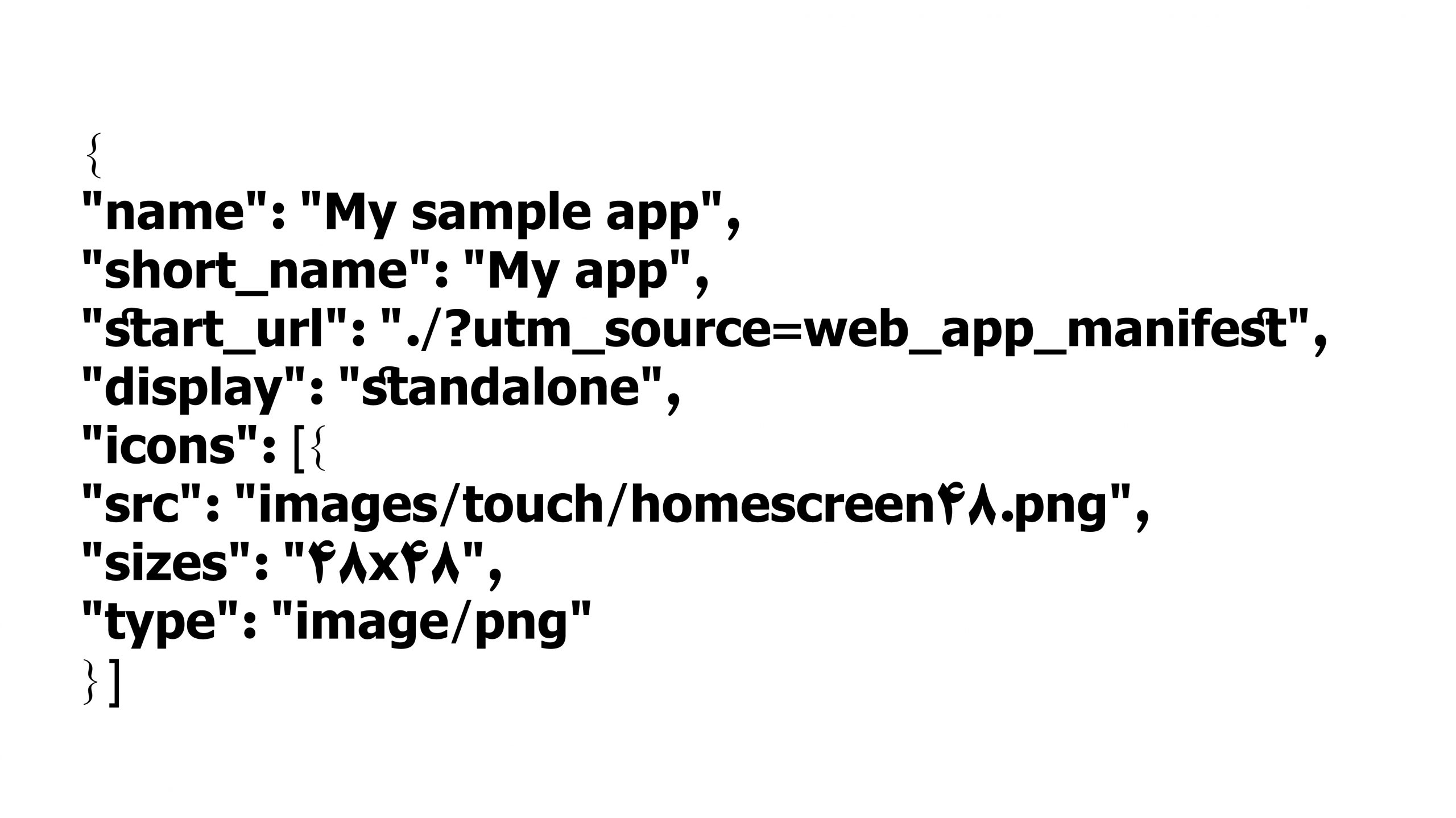
در قسمت اول برنامه های وب پیشرفته، ما به نصب و راه اندازی دقت می کنیم. این امکان استفاده از ظاهر برنامه وب را ایجاد می کند، که یک فایل JSON شامل اطلاعاتی از برنامه وب از قبیل: آیکون ها،اسم و حالت نمایش برای استفاده هنگام باز کردن برنامه ایجاد می کند:
چنین کدی می تواند در راه ادغام بیشتر برنامه با سیستم عامل اصلی (آیکون روی صفحه اصلی، باز شدن تمام صفحه به جای مرورگر و …) مورد استفاده قرار بگیرد، و به علاوه قدرت یافتن بهتری در لیست برنامه ها فراهم میکند – برای مثال این در نتایج موتورهای جستجو ظاهر میشود.
این اطلاعات از قبل در Opera و Chrome روی گوشی های تلفن برای یکپارچه سازی پلت فرم استفاده می شود، پشتیبانی Firefox نیز به زودی دنبال می کند.

آفلاین
و با جهشی به زمان حال، ما برنامه های خدماتی را داریم; یک تکنالوژی جدید در Firefox ، Chrome و Opera که به توسعه دهنده ها اجازه نوشتن برنامه های افلاین در حالتی مثله AppCache و خیلی چیزهای دیگر در کنارش را می دهد. آین پایین ترین سطح از APl ، و به تبع آن ترکیب بسیار پیچیده تر است. اما آین به خودی خود قدرت بیشتری به توسعه دهنده ها نسبت به این که ان ها چه توقعاتی نسبت به سرویسشان دارند را بدهد.
Asset Storage ، از سویی دیگر، یه توپ بازی متفاوت است. برای مدتی به نظر آمده بود که مثل AppCache قرار بود که مشکل را حل کند، ولی کاری از پیش نبرد بیش از حد فرض بر ان بود که راهی برای راه اندازی یک برنامه وجود دارد، و توسعه دهنده ها کنترل کافی روی چیزهایی که اتفاق می افتاد نداشتند.
مشکل افلاین بودن وب به طور باور نکردنی برای مدت طولانی ادامه پیدا کرده است، با در نظر گرفتن این که چه ساده در نگاه اول پدیدار میشود. مشکل این است که اجرا کردن یک مجموعه تکنولوژی موثر افلاین کاره آسانی نیست. ذخیره کردن آفلاین داده های یک برنامه زیاد مشکل خاصی نیست. مرورگرهای مدرن برای مدتی APls (رابط های برنامه کاربردی) مثل IndexedDB را دارند، و برای پشتیبایی Web Storage همچون IE8 حمایت میشود.

یک برنامه خدماتی از تکه ای از جاوا اسکریپت نوشته شده در فایل های جدا از هم که در رشته خاصی اجرا میشود نوشته شده است. و به عنوان سرور پروکسی بین اینترنت و برنامه های شما (و مرورگر)قرار میگیرد. وقتی یک درخواست برای چیزی طرح میشود، برنامه خدماتی میتواند ان را قطع کرده و قبل از این که برای ارسال جهت استفاده در مرورگر قرار گیرد آن را سفارشی کند.
برای استفاده از برنامه خدماتی، شما اول باید با اجرای ()navigator.serviceWorker.register روی صفحه اصلی آن را ثبت کنید.
navigator.serviceWorker.register(‘sw.js’)
.then(function(reg) {
// Do something to initialise app
});
و بعد با استفاده از برنامه نصبی در قسمت برنامه های خدماتی ان را نصب کرد. گاهی اوقات این فایل های ضروری همه برنامه ها را که از Cache APl استفاده میکنند، ذخیره میکند ( که اتفاقا به طور مستقل جدا از برنامه ها ارتباطی استفاده کند)
this.addEventListener(‘install’, function(event) {
event.waitUntil(
caches.open(‘v1’).then(function(cache) {
return cache.addAll([
‘/sw-test/’,
‘/sw-test/index.html’,
‘/sw-test/style.css’,
‘/sw-test/app.js’
]);
})
);
});
و بعد از یک واکنش event listener در برنامه خدماتی جهت پاسخ به درخواست هایی که اتفاق می افتد، کدی ارسال کند.که این اجازه را به توسعه دهنده ها جهت سفارشی کردن نتیجه در در واکنش را بدهد. بنابراین یک توسعه دهنده میتواند درخواست فایل هایی که تغییر زیادی نکرده اند (مانند پوسته رابط کاربر) در قسمت نصب ذخیره کند، و بعد ورژن های ذخیره شده در مخزن ( به جای ورژن اینترنتی ) را هنگام نیاز به کار بگیرد. بوووم، برنامه های آفلاین.
this.addEventListener(‘fetch’, function(event) {
var response;
event.respondWith(caches.match(event.request).catch(
// write code to handle case where the requested file
// isn’t already stored offline in the cache
);
});
لازم به ذکر است که برنامه های خدماتی فقط با ارتباط HTTPS کار می کنند.

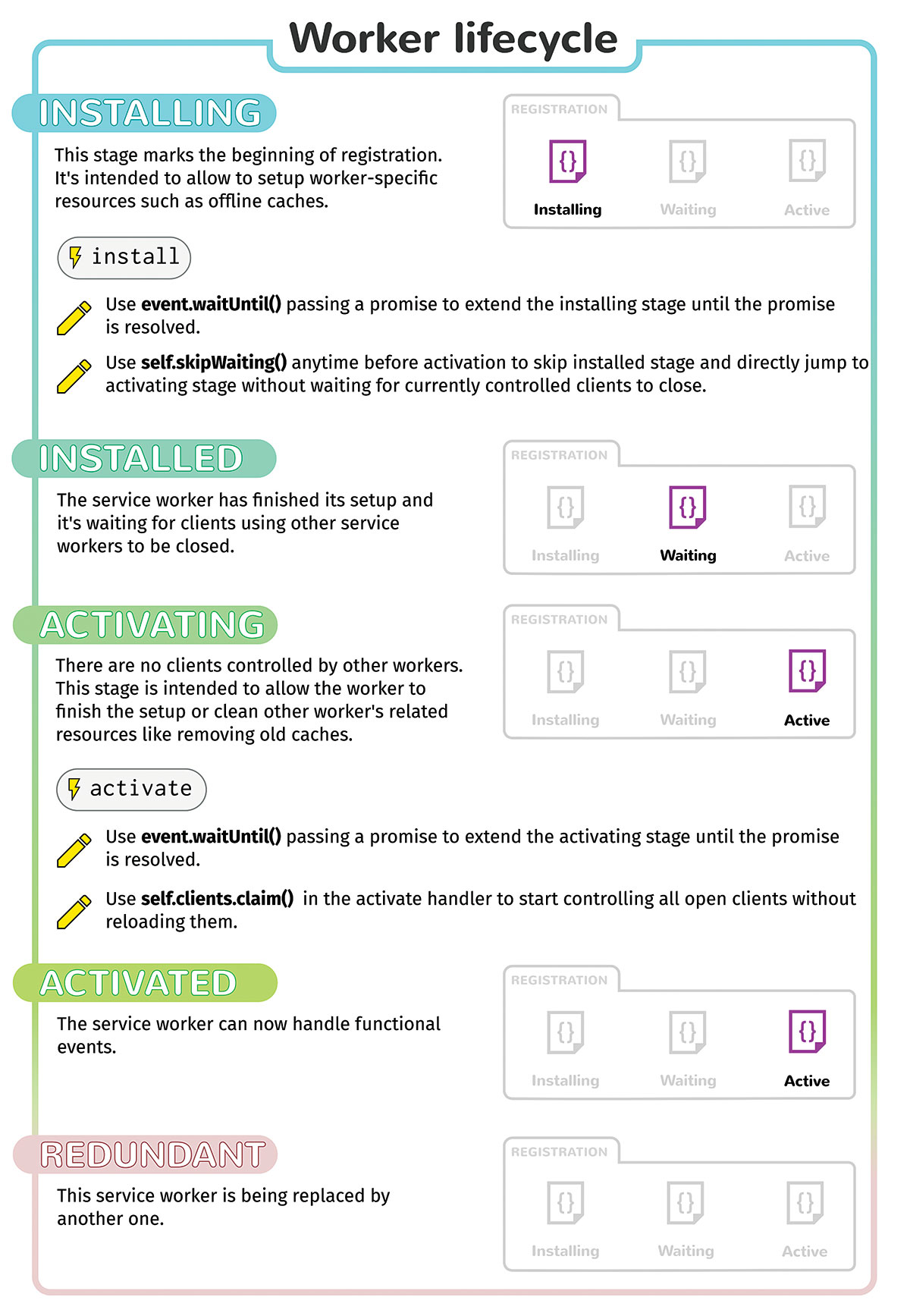
↑ نمودار بالا چرخه نصب یک برنامه خدماتی را نشان می دهد ↑
تعامل مجدد با کاربر
سیستم عامل بومی برای مدت طولانی بر پیام های هشداری تکیه کرده است – توانایی که سرور پیامی به سیستم مشتری میفرستد تا کاربر را از تغییرات آگاه کند – حتی وفتی برنامه بسته است. شاید یک برنامه خبری بخواهد خبری تازه را به کاربر انتقال دهد؟ و یا شاید بازی Pokémon شما خسته شده است و به توجه نیاز دارد؟ ما حالا این توانایی ها رو برای برنامه های وب هم داریم.
برای استفاده از این برنامه، همان طور که از قبل توضیح داده شد، یک برنامه خدماتی باید نصب و در صفحه برنامه ها فعال شود،. بعد از آن میتوان با subscribe کردن برنامه از ان استفاده کرد. شما می توانید از فرمول ()ServiceWorkerRegistration.pushManager.subscribe جهت انجام کار استفاده کنید:
navigator.serviceWorker.ready.then(function(reg) {
reg.pushManager.subscribe({userVisibleOnly: true})
.then(function(subscription) {
// Update UI, etc. in light of subscription
// Update status to subscribe current user on server
var endpoint = subscription.endpoint;
var key = subscription.getKey(‘p256dh’);
updateStatus(endpoint,key,‘subscribe’);
})
});
این روش نوعی وثیقه که برای حل مشکل اشراک گزاری است، را ارسال میکند. این چیز یک ویژگی نقطه پایانی دارد ( که شامل یک URL منحصربه فرد که به سرور اشاره میکند میباشد)، و یک متد ()getKey، که جهت تولید رمز عمومی برای اهداف رمزگذاری مورد استفاده قرار گیرد. شما به اجازه هر دو ان ها نیاز دارید ، که بعد نتایج را به سرور برنامه ارسال کند.
برای ارسال یه پیام هشداری به سرور، یک درخواست به آدرس نقطه پایان درست کنید. این باعث ارسال یک پیام از سرور به برنامه های خدماتی می شود. اگر دوست داشته باشید می توانید همراه با پیام، داده هایی را نیز ارسال کنید، این کار باید با استفاده از کلید رمزگذاری انجام گیرد. پیام های هشداری دیتا دار فقط روی فایرفاکس کار می کنند، اما مرورگر های دیگر نباید زیاد عقب بمانند.
برنامه خدماتی با استفاده از یک push event handler به یک پیام هشداری گوش میدهد. هرگاه یک رخداد هشداری ارسال میشود، شما میتوانید با استفاده از ویژگی event object’s data به ان دسترشی داشته باشید. سپس میتوانید به پیام هرجور که مایلید پاسخ دهید – برای مثال با ارسال یک خبر، یا فرستادن یک پیام به صفحه اصلی که برنامه خود را به هر روشی به روز رسانی کند.
self.addEventListener(‘push’, function(e) {
var obj = e.data.json();
// Respond to the push message in some way
// e.g. a notification or channel message
});
نکته: بسیاری از خانواده برنامه های خدماتی فناوری (هشداری و غیره) از حمایت معقول در کروم و فایرفاکس لذت می برند، اما مرورگر های دیگر آن ها را با دقت در نظر می گیرند. داده های هشداری فقط در زمان نوشتن و در فایرفاکس عمل می کنند.

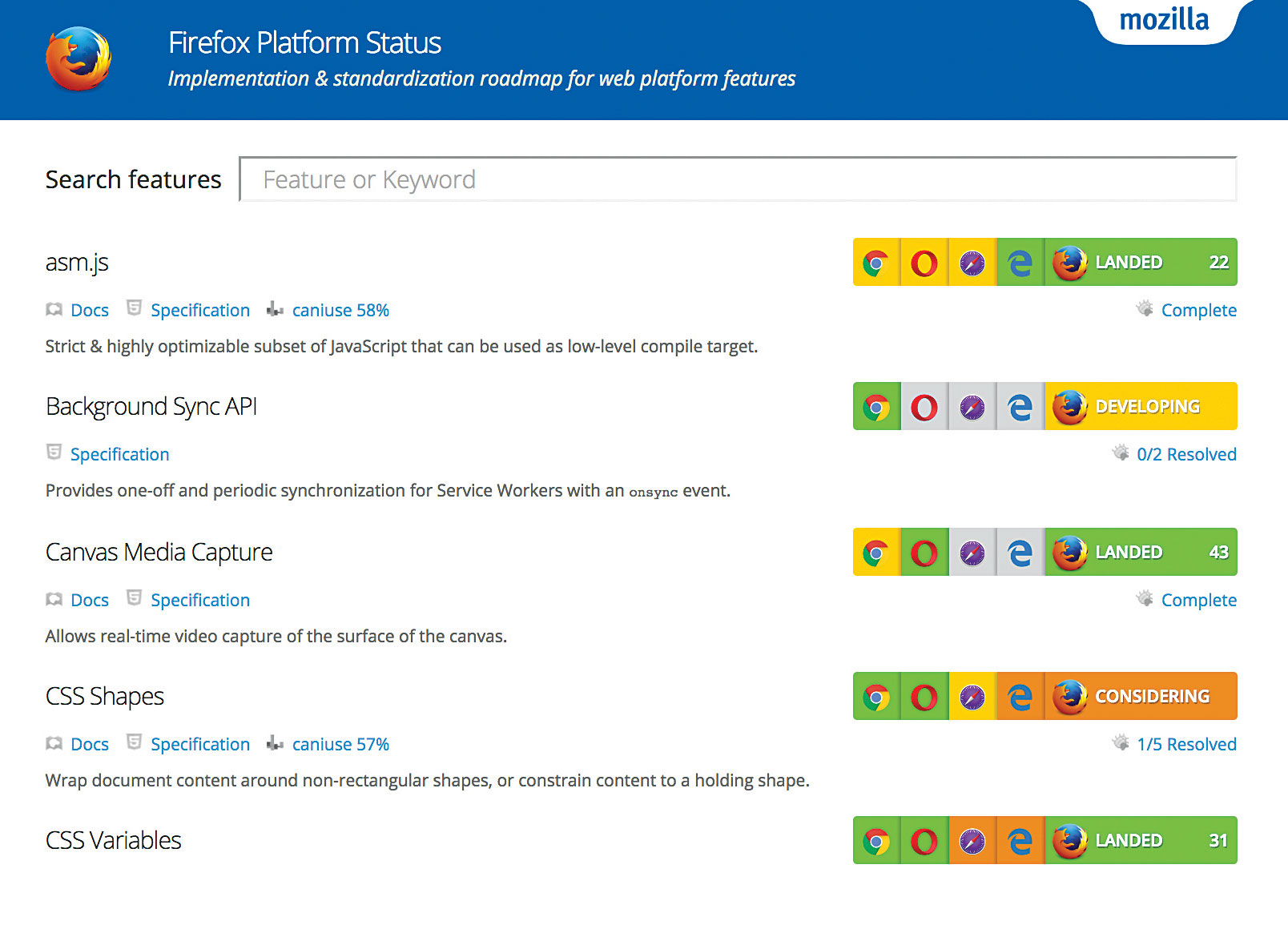
این برنامه از موزیلا اطلاعات پیشرفت در اجرای رابط های برنامه کاربردی وب مدرن را در مرورگرها فراهم می کند.
عملکرد
عملکرد برای مدت طولانی یک نقطه درد بین برنامه های وب و برنامه های بومی بوده است، توسعه دهنده های بومی قابلییت های عملکرده وب را رها کرده اند. اما شکاف به طور قابل ملاحضه ای در روز های اخیر باریکتر شده است، با موتور های بسیار سریعتر جاوا در مرورگرها، و کد های سریع درون وب برای اجرای چیزهای مثل انیمیشن و گرافیک سه بعدی، که میتواند به طور فزاینده ای مزیت در دسترس قدرت GPU را بگیرد.
علاوه بر این، ما قادریم که کد های برنامه های بومی ( مثل C++ ) را با استفاده از تکنالوژی مثل Emscripten را به جاوا تغییر بدهیم. وقتی در این جا از جاوا حرف میزنیم ، در اصل در مورد asm.js صحبت میکنیم، یک زیر مجموعه بسیار بهینه سازی شده از جاوا که میتواند از تکنیک های تدوین AOT برای عملکرد نزدیک به بومی سود ببرد. به ان حدی مشهور شده است که نه تنها فقط در Firefox بلکه درChrome و Edge نیز حمایت میشود، و وب asm.js به عنوان هدف نشر برای محبوبیت موتور های سه بعدی Unity و Unreal اضافه کرده است.
و نسل بعدی در راه است – برخی از فروشندگان مرورگر ها همکاری هایی جهت تنظیم و اجرای WebAssembly دارند، که یک چیر مشابه در Emcscripten انجام خواهند داد. اما با سرعت بیشتر ،استاندارد بهتر و عملکرد بالا تر.
این را به جای (asm.js) با فورمت wasm استفاده میکنند، با نوجه به این که دارای تنظیمات بهتر باشد، ما باید قادر باشیم بر کامپایلرهای خروجی wasm معتبر تکیه کنیم و مرورگر ها ان را با بازده مداوم اجرا کنند. صرف نظر از این که کدام کامپایلر ان را تولید کرده است.
نتیجه
همان طور که می بینید، وب در حال تکامل یافتن است، با برخی تکنولوژی های هیجان انگیز جدید برای آدرس دادن برخی از کمبود های باقی مانده از پلت فرم های مورد علاقه یمان که به طور سنتی صدمه دیده اند طراحی شده است، هرچند که کارایی حتی بهتر از لاف زدن است. که این اجازه را به اپلیکیشن های وب می دهد تا با افتخار در کنار برنامه های بومی بایستند. درصورتی که دیدگاهمان را نسبت به این که “چه چیزی وب را بزرگ کرد تا با آن شروع کند” از دست ندهیم.






