مقدمه
Hashnode یک پلتفرم انتشار محتوا با استفاده رایگان و جامعه ای برای توسعه دهندگان است که برای حفظ علاقه مندان به فناوری طراحی شده است. این فضایی را برای کاربران فراهم می کند تا پست های وبلاگ را ایجاد و به اشتراک بگذارند و جامعه ای را پیرامون حوزه های مختلف فناوری ایجاد کنند.هدف HashNode سادهسازی ایجاد و نگهداری یک وبلاگ فنی مناسب برای توسعهدهندگان و سئو بهینهشده، ارائه ویژگیهایی مانند دامنههای سفارشی، ویرایشگر داخلی و ادغام یکپارچه با سیستمهای کنترل نسخه محبوب مانند GitHub است. جدیدترین پیشنهاد آنها، Headless Hashnode، به شما این امکان را میدهد تا با استفاده از APIهای GraphQL نوآورانه Hashnode یک وبلاگ از ابتدا بسازید. می توانید یک وبلاگ از ابتدا بسازید یا از کیت شروع Next.js آنها استفاده کنید.
در این آموزش، Hashnode را بدون هد روی DigitalOcean Droplets راه اندازی می کنیم.
مقدمه ای بر HeadLess HashNode
سیستم مدیریت محتوای HeadLess یا CMS نوعی معماری است که مدیریت محتوا و لایههای ارائه آن را جدا میکند. با استفاده از یک CMS سنتی، محتوا در یک سیستم پیشنویس، ذخیره و نمایش داده میشود، اما با معماری بدون سر، ذخیرهسازی و ارائه محتوا را میتوان به طور جداگانه بررسی کرد، که فضایی را برای طراحان و توسعهدهندگان ایجاد میکند تا در مورد چگونگی وبلاگ آزمایش کنند. به مصرف کنندگان خود نگاه می کند.
Headless Hashnode یک CMS هدفمند است که به کاربران کمک میکند وبلاگهای شخصی یا سازمانی بسازند تا بتوانند با استفاده از ویرایشگر WYSIWYG، هوش مصنوعی و ابزارهای بهینهسازی SEO Hashnode بدون نگرانی در مورد محتوا و ردیابی تجزیه و تحلیل در حین میزبانی، به بازی در دامنه آنها بپردازند.
شروع کردن
پیش نیاز ها:
- یک حساب کاربری در DigitalOcean
- یک حساب کاربری در هاشنود.
استفاده از DigitalOcean Droplets
DigitalOcean Droplets ماشین های مجازی ساده، مقیاس پذیر و قابل اعتمادی هستند که می توانند به راحتی در کمتر از یک دقیقه مستقر شوند.
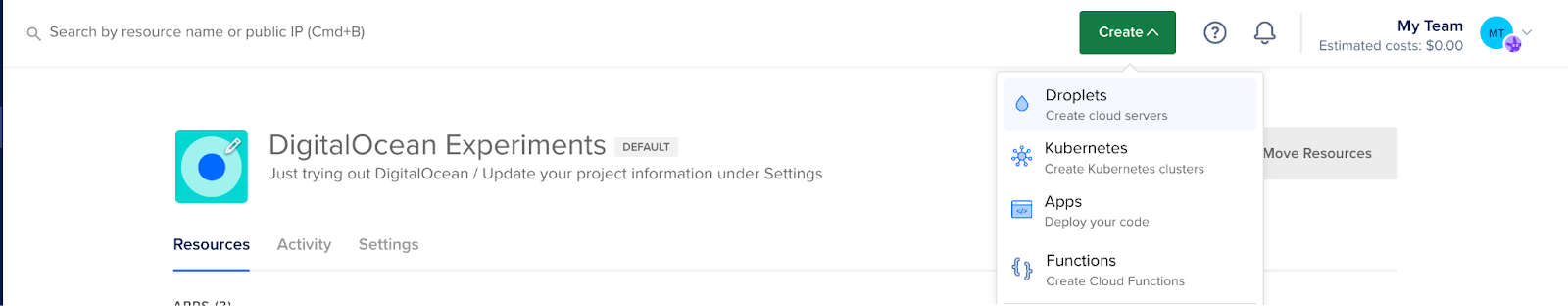
برای شروع، به کنترل پنل خود در DigitalOcean بروید و روی دکمه سبز رنگ «ایجاد» در سمت راست بالای صفحه کلیک کنید. از منوی بازشو، «Droplets» را انتخاب کنید که اولین گزینه نیز خواهد بود.

در پنجره بعدی، شما باید تنظیمات برگزیده خود را برای منطقه، تصویر و اندازه و سایر جزئیات مشخص کنید. انتخاب نزدیکترین منطقه به خوانندگان احتمالی شما قویاً توصیه میشود، حتی اگر مرکز داده از قبل برای شما انتخاب شده باشد.
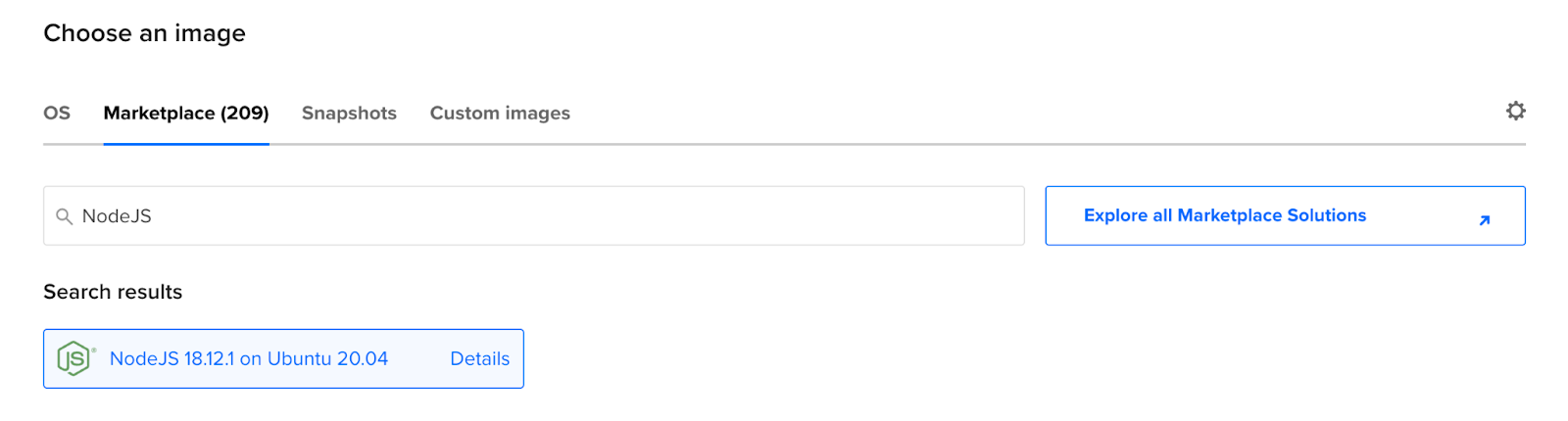
در گزینه بعدی که «تصاویر» را میخواند، به تب Marketplace بروید و NodeJS را در اوبونتو جستجو کنید. DigitalOcean’s Marketplace مجموعه ای از ابزارها و منابع آماده استقرار به نام برنامه های 1-Click را در خود جای داده است. به جای دانلود دستی همه وابستگی ها، می توانید به Marketplace بروید و یک برنامه 1-Click را اجرا کنید که با تصاویر و تنظیمات از پیش پیکربندی شده و تمام بسته ها و وابستگی های مورد نیاز برای پروژه شما ارائه می شود. صفحه نمایش شما اینگونه باید به نظر برسد:

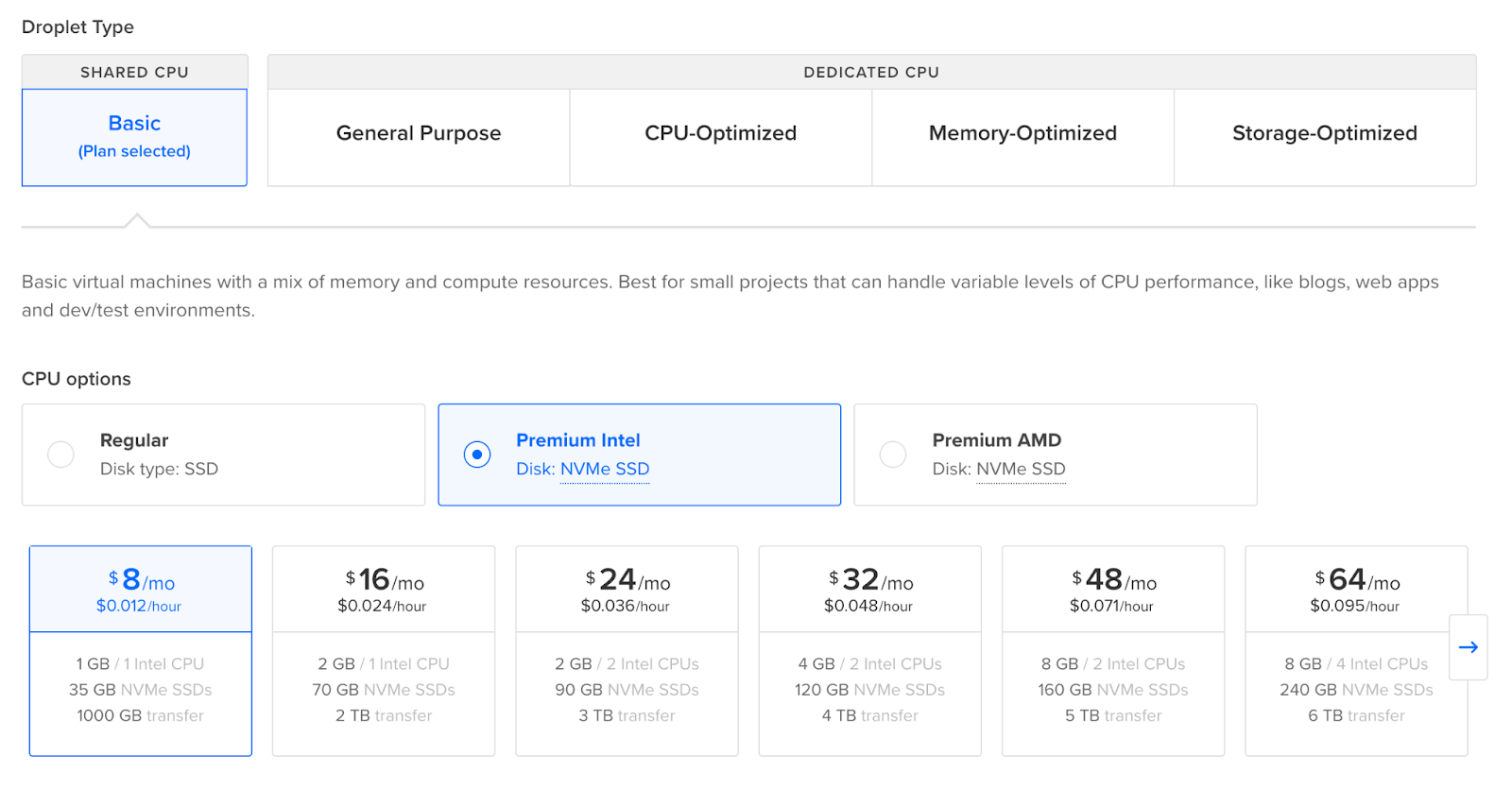
در پنجره بعدی، می توانید اندازه قطره را انتخاب کنید. با در نظر گرفتن تعداد وبلاگهایی که قصد دارید در آینده پست کنید، بهترین را برای خود یا شرکتتان انتخاب کنید. در حالت ایدهآل، اگر میخواهید این پیادهسازی را در سطح تولید راهاندازی کنید، توصیه میکنیم از حداقل 25 گیگابایت هارد دیسک SSD استفاده کنید. توصیه میکنیم برای عملکرد سریعتر یک قطره ممتاز انتخاب کنید که از پردازندههای Intel، AMD و NVMe SSD پشتیبانی میکند. شما می توانید یک قطره ممتاز را بر اساس نیازهای خود انتخاب کنید، درست به عنوان یک قطره استاندارد.

پس از اتمام، باید روشی برای احراز هویت انتخاب کنید. می توانید از طریق کلید SSH یا رمز عبور وارد Droplet خود شوید. برای این آموزش، ما با یک رمز عبور پیش می رویم، بنابراین هر رشته ای را که انتخاب می کنید اضافه کنید و آن را یادداشت کنید.برای بخش بعدی، میتوانید با علامت زدن کادر کنار گزینه، نظارت بر معیارهای بهبود یافته و هشدار را بدون هزینه اضافه کنید، و همه چیز آماده است. اطمینان حاصل کنید که یک Hostname سادهتر برای Droplet خود اضافه کردهاید و قبل از کلیک کردن روی “Create Droplet” به تمام جزئیات نگاه کنید.

نزدیک به یک دقیقه طول می کشد تا Droplet تهیه شود. پس از انجام این کار، روی پیوند «شروع به کار» کلیک کنید تا یک نمای کلی از برنامه Marketplace دریافت کنید و ببینید چه چیزی در آن گنجانده شده است.
راه اندازی Droplet
برای راه اندازی Droplet خود، اتصالات ورودی را بپذیرید و آنها را به برنامه در ترمینال محلی خود هدایت کنید:
ssh root@YOUR-DROPLET-IP«YOUR-DROPLET-IP» را با آدرس IP جلوی Droplet خود در کنترل پنل جایگزین کنید. وقتی از شما خواسته شد رمز عبور را وارد کنید.

مرحله بعدی به روز رسانی و ارتقاء بسته ها در Droplet است و برای آن دستورات زیر را اجرا کنید:
sudo apt update && sudo apt upgrade -y
curl -fsSL https://get.pnpm.io/install.sh | sh - to install pnpm.برای حذف صفحه پیش فرض نشان داده شده در Droplet و اشغال پورت 3000، از دستورات زیر استفاده کنید.
cd /var/www
rm -r html
cd ~
cd /etc/nginx/sites-enabled/
rm -r defaultاگر تغییرات در عرض 5 دقیقه منعکس نشد، ممکن است لازم باشد Droplet خود را خاموش کنید و دوباره آن را روشن کنید. اگر این اتفاق بیفتد، باید دوباره SSH را وارد Droplet در ترمینال محلی خود کنید.برای مراحل بعدی، از Node.js، npm و Nginx استفاده می کنیم که از قبل روی Droplet نصب شده اند. Nginx ابزاری است که تمام مسیریابی به برنامه Next.js ما را انجام می دهد.
پیکربندی Nginx
با استفاده از دستور زیر یک فایل پیکربندی جدید Nginx ایجاد کنید:
sudo nano /etc/nginx/sites-available/hashnode
پیکربندی زیر را جایگذاری کنید و آدرس IP Droplet خود را جایگزین server_name کنید:
server {
listen 80;
server_name YOUR_IP_ADDRESS;
location / {
proxy_pass http://localhost:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}پس از اتمام، فایل را ذخیره کرده و ببندید. اکنون باید یک پیوند نمادین ایجاد کنیم تا تنظیمات را با استفاده از موارد زیر فعال کنیم:
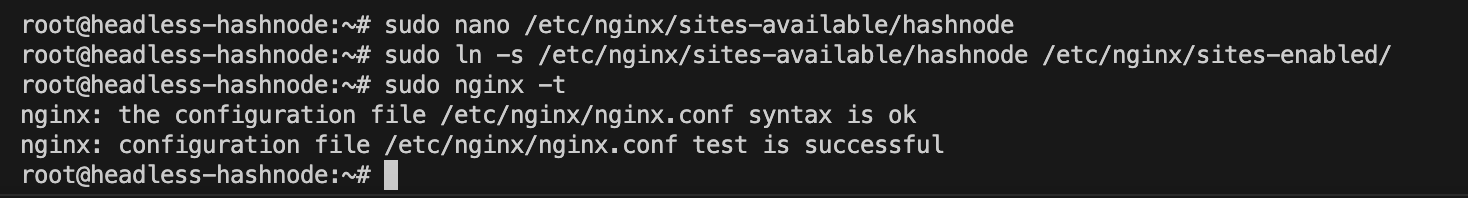
sudo ln -s /etc/nginx/sites-available/hashnode /etc/nginx/sites-enabled/برای آزمایش پیکربندی Nginx برای خطاهای نحوی، می توانید موارد زیر را اجرا کنید:
sudo nginx -tخروجی در حالت ایده آل باید به این صورت باشد:

اکنون ما آماده هستیم تا Nginx را مجددا راه اندازی کنیم و با استفاده از دستور این کار را انجام دهیم:
sudo service nginx restartنصب Headless Hashnode
به دایرکتوری سمت راست بروید:
cd /var/wwwمخزن Headless Hashnode Github را شبیه سازی کنید:
git clone https://github.com/hashnode/starter-kitیک الگو را انتخاب کنید و به دایرکتوری آن بروید. در این آموزش، تم Personal را به کار می بریم:
cd starter-kit/packages/blog-starter-kit/themes/personalفایل متغیرهای محیطی را کپی کنید:
cp .env.example .env.localسپس فایل متغیرهای محیطی را ویرایش کنید:
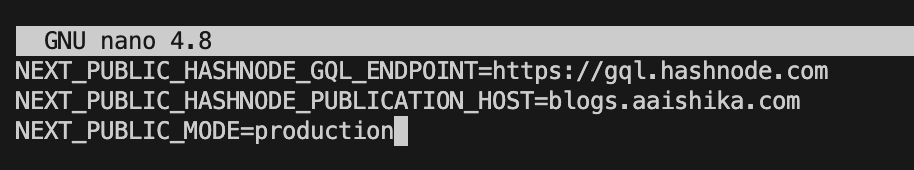
nano .env.localشما باید متغیرهای محیطی را تغییر دهید تا به حساب هشنود شما اشاره کنند. NEXT_PUBLIC_HASHNODE_PUBLICATION_HOST را به نقطه پایانی خود و NEXT_PUBLIC_MODE را به تولید تغییر دهید. شکل فایل به این صورت خواهد بود:

برای نصب وابستگی ها موارد زیر را اجرا کنید:
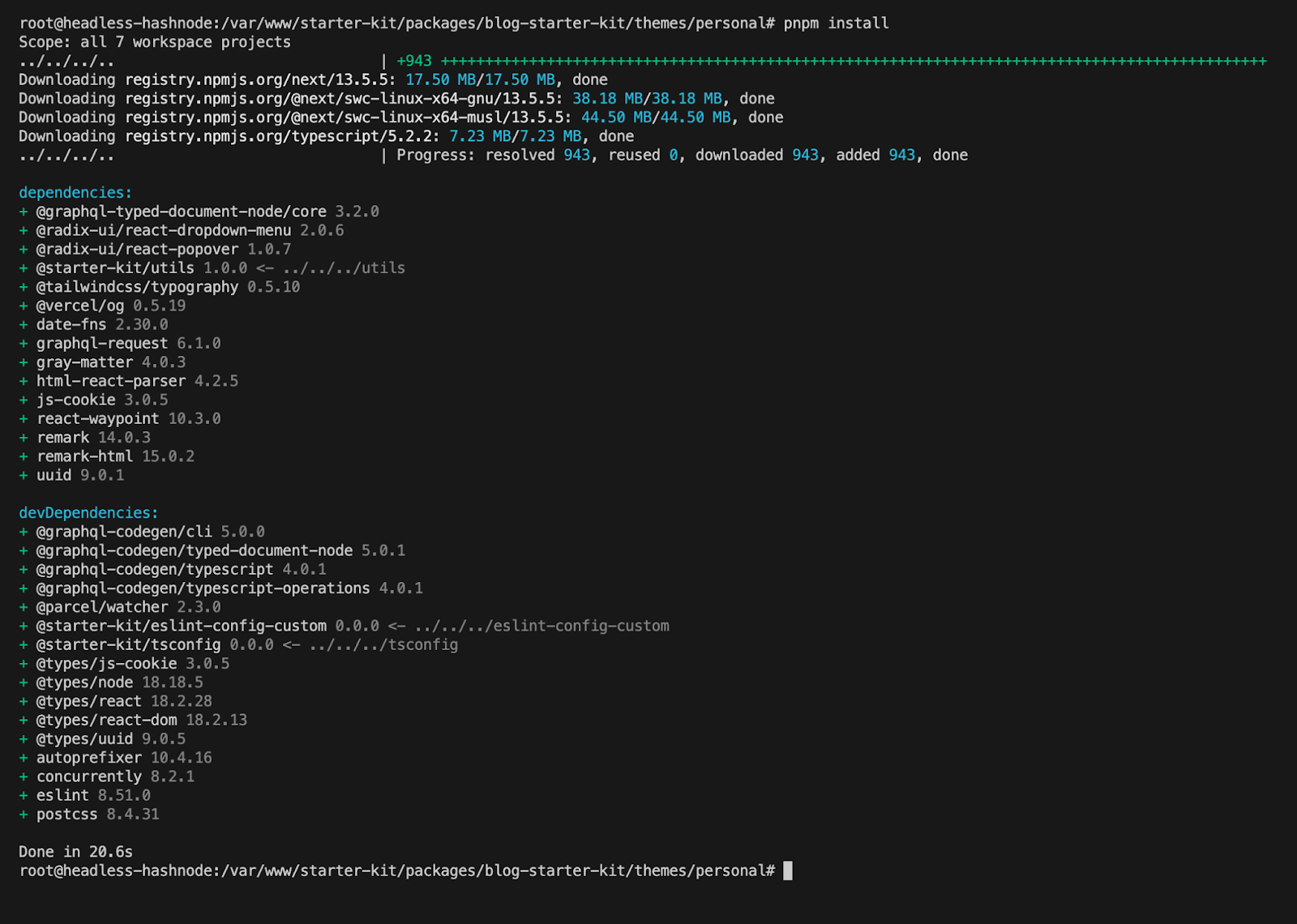
pnpm installصفحه نمایش شما باید شبیه موارد زیر باشد:

با همه چیز در جای خود، اکنون می توانید دستور زیر را برای استقرار Headless Hashnode در Droplet خود اجرا کنید. توجه داشته باشید که کامپایل یک دقیقه طول می کشد. ترمینال شما باید شبیه موارد زیر باشد:
pnpm dev
پس از کامپایل، می توانید از آدرس IP Droplet خود دیدن کنید تا سایت Headless Hashnode خود را در حال اجرا و راه اندازی ببینید!

با این کار، ما با استفاده از یک پراکسی معکوس که توسط Nginx ارائه میشود، Hashnode را بدون هد بر روی DigitalOcean Droplet مستقر کردیم!
راه اندازی یک مدیر فرآیند PM2
گاهی اوقات، دستور run که ما اجرا می کنیم ممکن است متوقف شود زیرا سرور دوباره راه اندازی شده است یا نیاز به نصب به روز رسانی دارد. ما از ابزار PM2 برای اطمینان از اینکه برنامه ما همیشه در حال اجرا است استفاده خواهیم کرد. PM2 حتی اگر برنامه از کار بیفتد دوباره راه اندازی می شود.
با Node.js Marketplace Image، PM2 از پیش نصب شده است. برای اطمینان از اینکه برنامه شما همیشه با استفاده از PM2 اجرا می شود:
cd /var/www/starter-kit
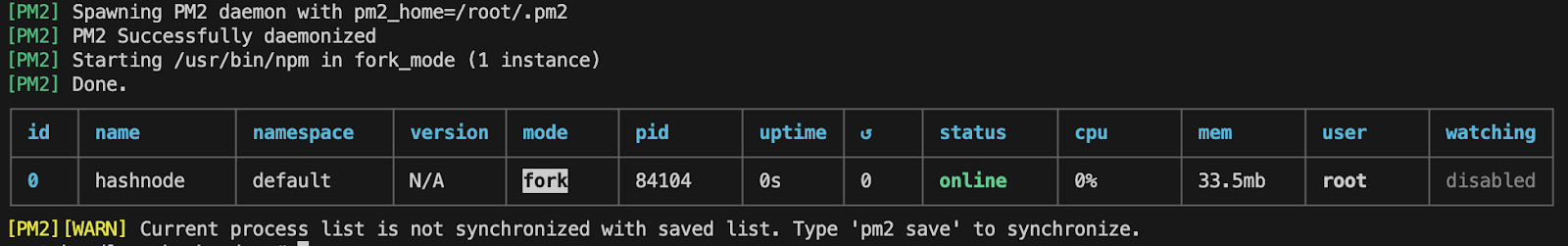
pm2 start npm --name "hashnode" --start
برای اطمینان از شروع PM2 در هنگام بوت، دستورات زیر را اجرا کنید. این یک اسکریپت ایجاد می کند که می توانید آن را کپی کرده و در ترمینال خود جایگذاری کنید تا PM2 در هنگام بوت شروع شود و آن تنظیمات ذخیره شود.
pm2 startup
pm2 saveنتیجه
ابزارهای هدلس CMS برای شخصیسازی رابطهای کاربری عالی هستند و هاشنود ابزاری بسیار مقیاسپذیر و انعطافپذیر را تسهیل میکند. برای بهبود امنیت و سئو در وبلاگ خود، راه اندازی گواهینامه های SSL را با استفاده از Let’s Encrypt و اجرای اتصالات HTTPS در نظر بگیرید. اگر می خواهید نام دامنه خود را اضافه کنید، به یاد داشته باشید که تنظیمات DNS خود را پیکربندی کنید. رکورد A دامنه خود را به آدرس IP Droplet خود ببرید تا با استفاده از نام دامنه به برنامه دسترسی داشته باشید. امروز برای یک حساب کاربری ثبت نام کنید. ما نمیتوانیم منتظر باشیم تا وبلاگهای شما را با DigitalOcean ببینیم!