مقدمه
اگر یک توسعه دهنده Front-end هستید که با یک پیش پردازشگر CSS کار کرده اید، احتمالاً با ویژگی تودرتو مواجه شده اید یا از آن استفاده کرده اید. این یک ویژگی محبوب بوده است و برای من، یکی از ویژگی هایی بود که باعث شد من از یک پیش پردازنده CSS استفاده کنم.
امسال، تودرتوی CSS بومی در همه مرورگرهای اصلی پشتیبانی شد: کروم، فایرفاکس و سافاری. این یک ویژگی اصلی CSS است که نوشتن CSS را آسانتر میکند. در این مقاله، آنچه را که تاکنون در مورد تودرتو CSS آموختهام مستند میکنم و یافتههایم را همراه با موارد استفاده و مثالها با شما به اشتراک میگذارم.
هیچ پیش نیازی برای دنبال کردن وجود ندارد به جز هیجان و تمرکز شما.
Nesting در CSS یکی از ویژگی های مورد انتظار بسیاری از توسعه دهندگان بوده است. ما قبلاً به پیش پردازشگرهای CSS مانند Sass یا Less متکی بودیم. بگذارید یک بررسی سریع به شما بدهم:
مثال زیر را در نظر بگیرید. ما یک نماد داریم که در انتخابگر .nav__item قرار دارد.
.nav__item {
.icon {
display: flex;
padding: 1rem;
}
}کد فوق یک کد Sass معتبر است. وقتی کامپایل شود، برای مرورگر به شکل زیر خواهد بود:
.nav__item .icon {
display: flex;
padding: 1rem;
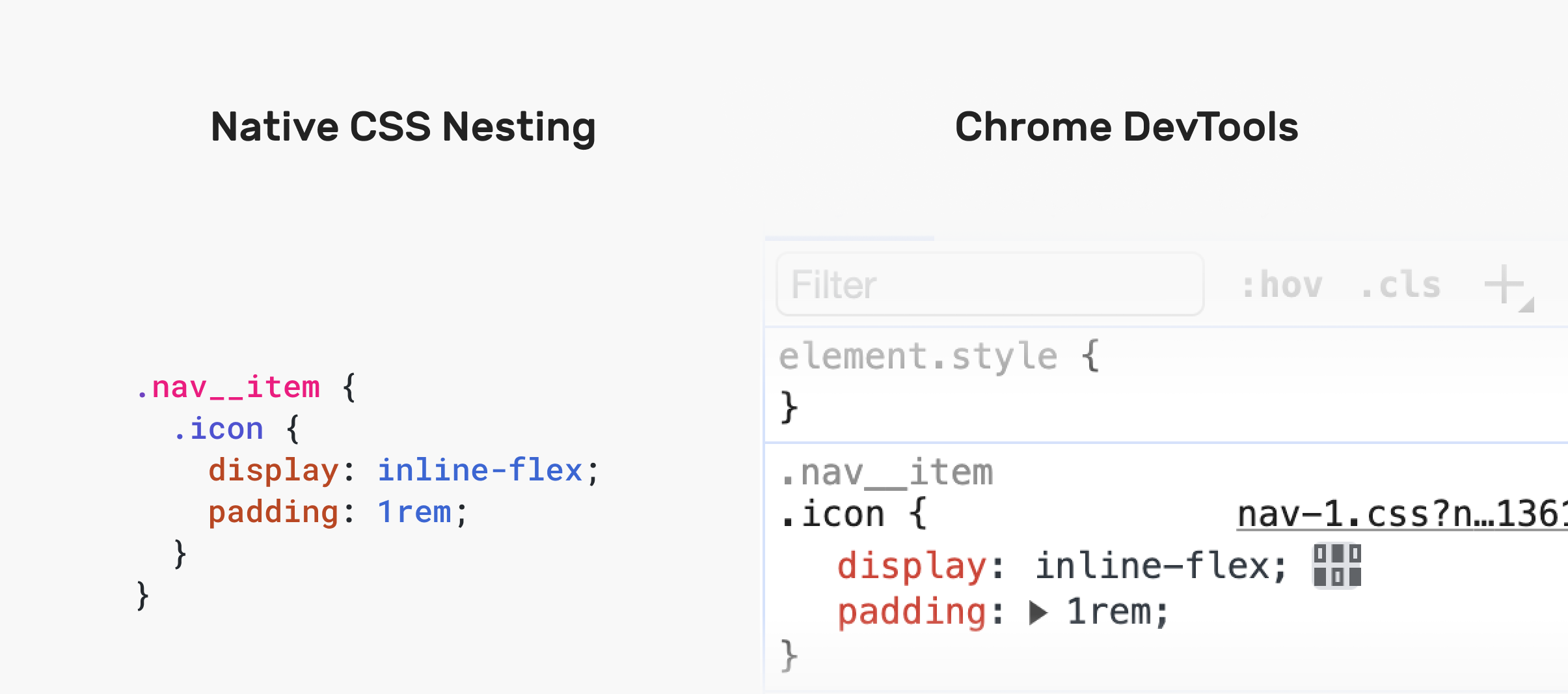
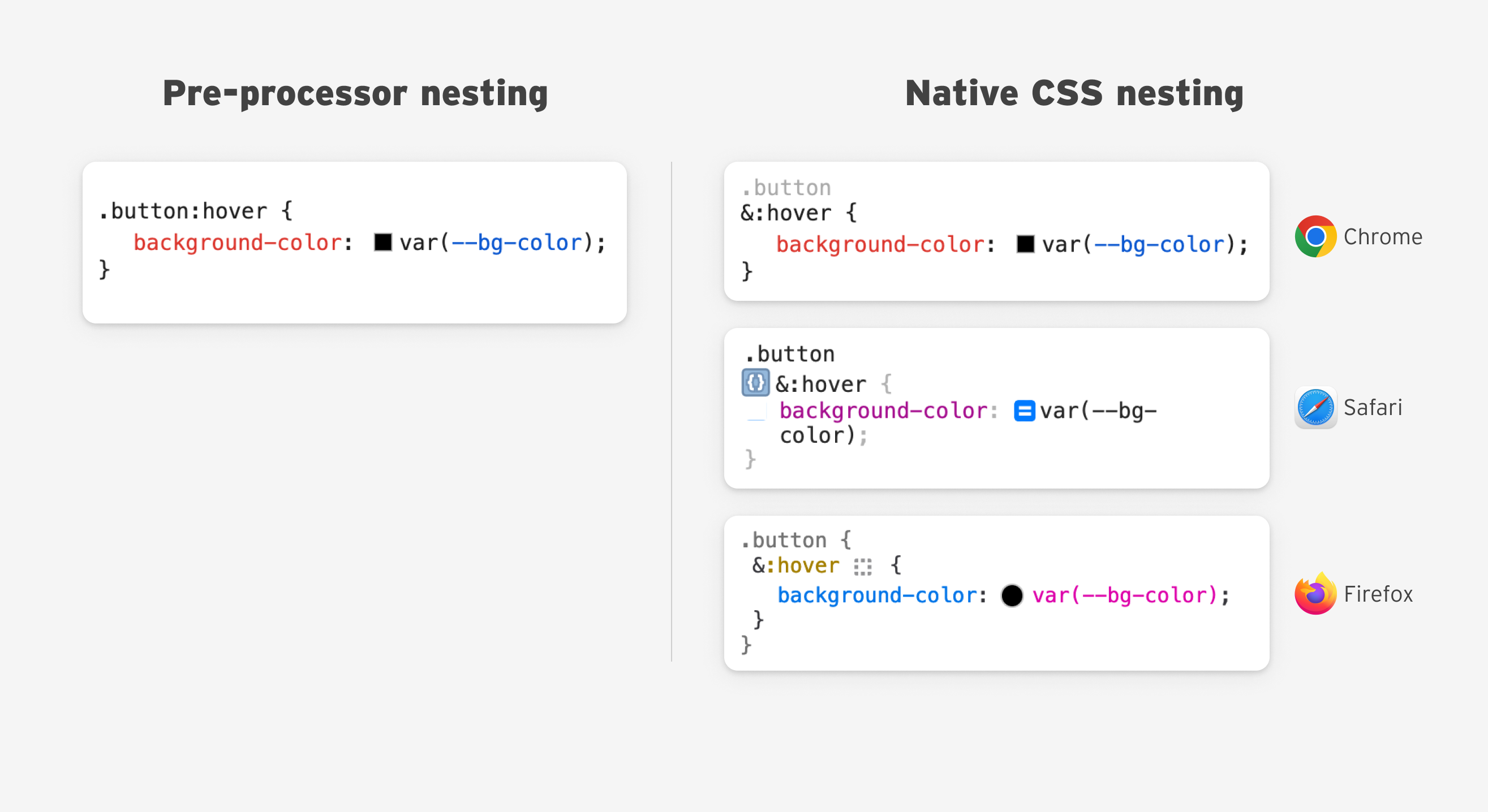
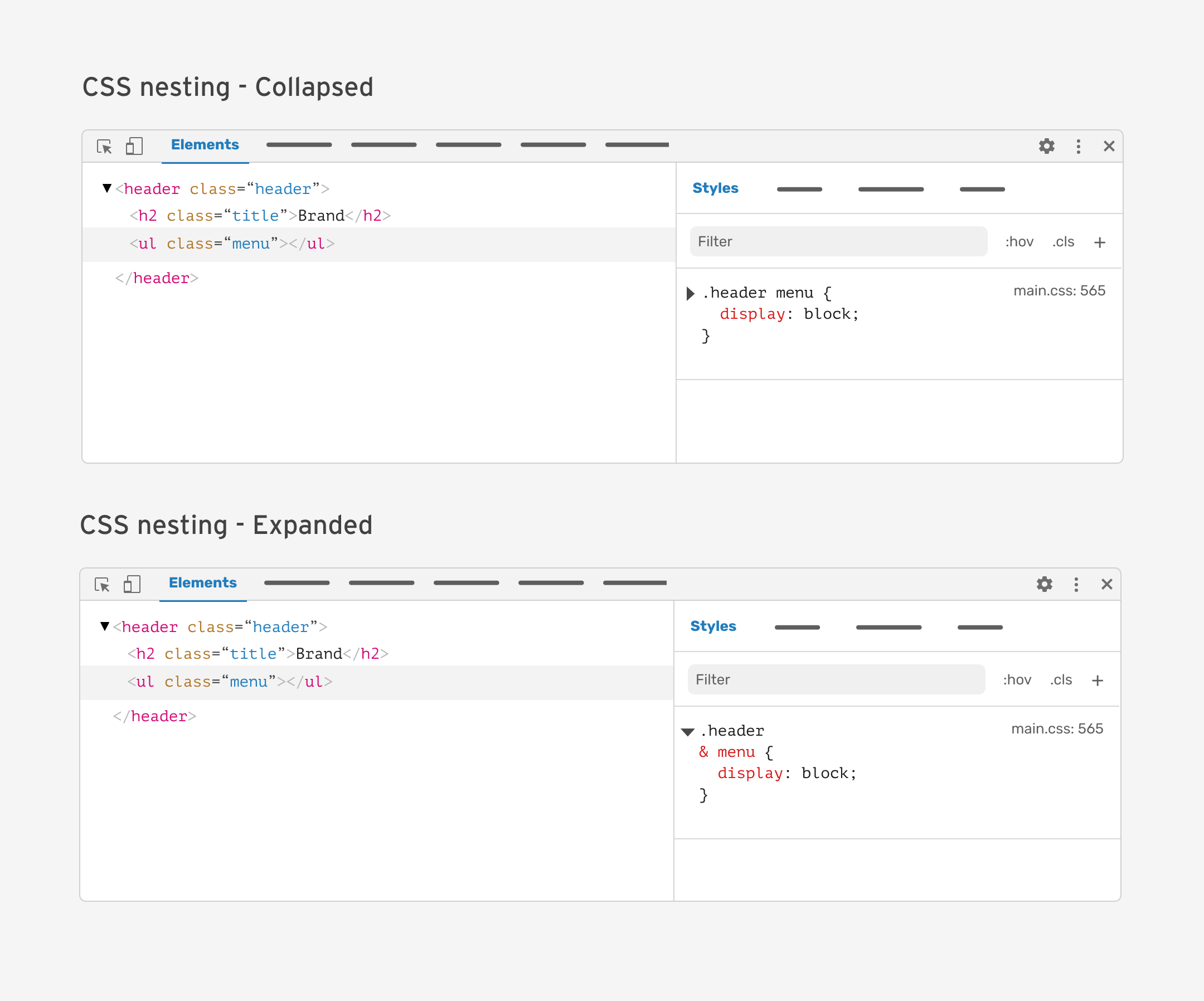
}با تودرتوی CSS بومی، همان CSS همانطور که هست کار خواهد کرد. در اینجا شکلی است که مقایسه ای بین تودرتوی CSS بومی و DevTools مرورگر را نشان می دهد.

توجه داشته باشید که چگونه مرورگر CSS را شبیه (تقریبا) به نحوه نمایش آن در CSS نشان می دهد.
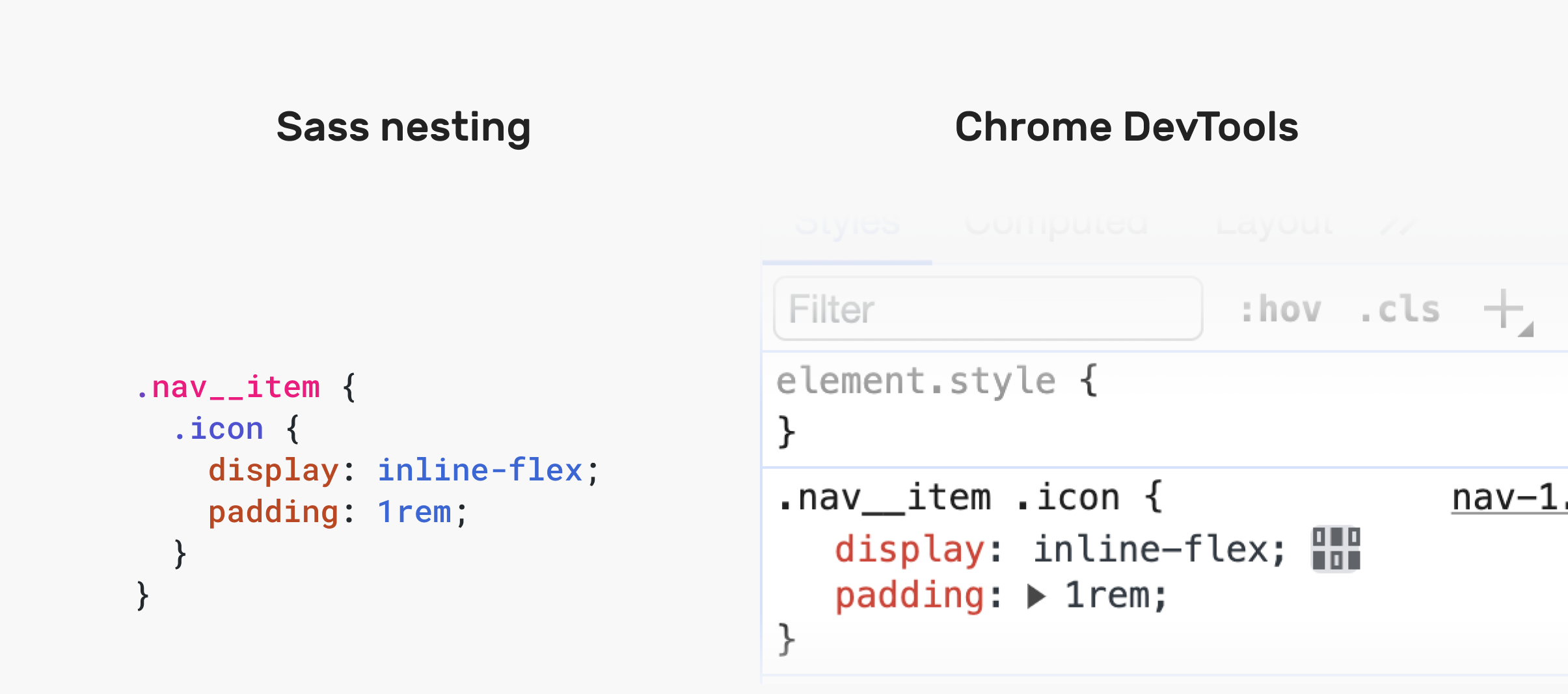
اگر این CSS در Sass کامپایل شده باشد، مرورگر آن را به صورت زیر نشان می دهد:

مزایای CSS Nesting
به نظر من دلایل معتبری وجود دارد که CSS تودرتو را مفید می کند:
- خواندن CSS آسان تر است.
- سبک گروه بندی با هم
- محدوده بندی سبک های خاص
- سبک دادن به عناصر HTML که کلاس یا شناسه ندارند.
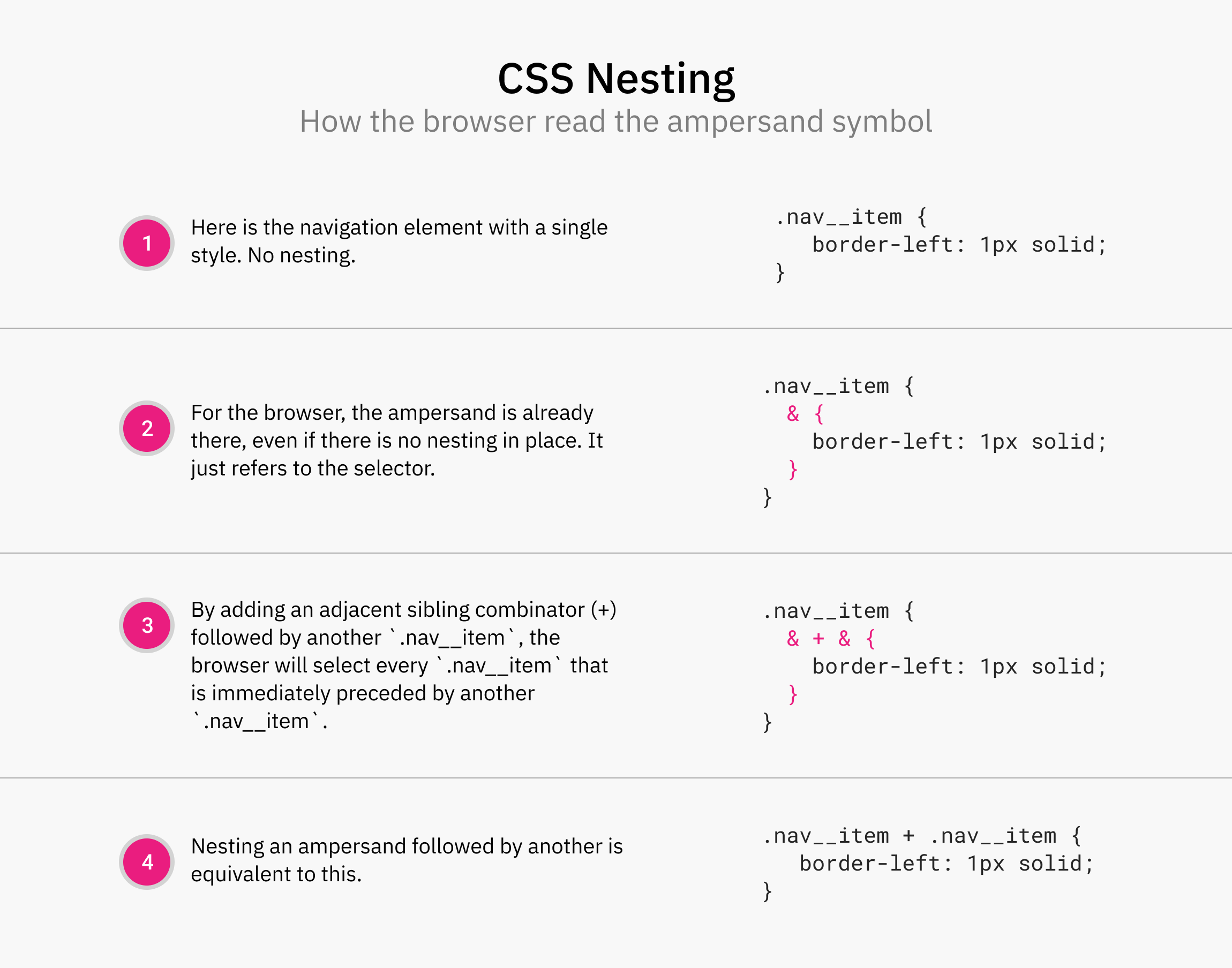
قوانین CSS NESTING
برای آموزش شما در مورد تودرتو CSS، من سعی خواهم کرد نمونه های تصویری از مشکلات مختلف CSS و اینکه چگونه تودرتو می تواند به حل آنها کمک کند ارائه دهم.
اول از همه، شما باید در مورد نماد آمپرسند & اطلاعات کسب کنید. شرایط متعددی وجود دارد که این نماد ضروری است.
تودرتو کردن یک عنصر بدون کلاس یا شناسه

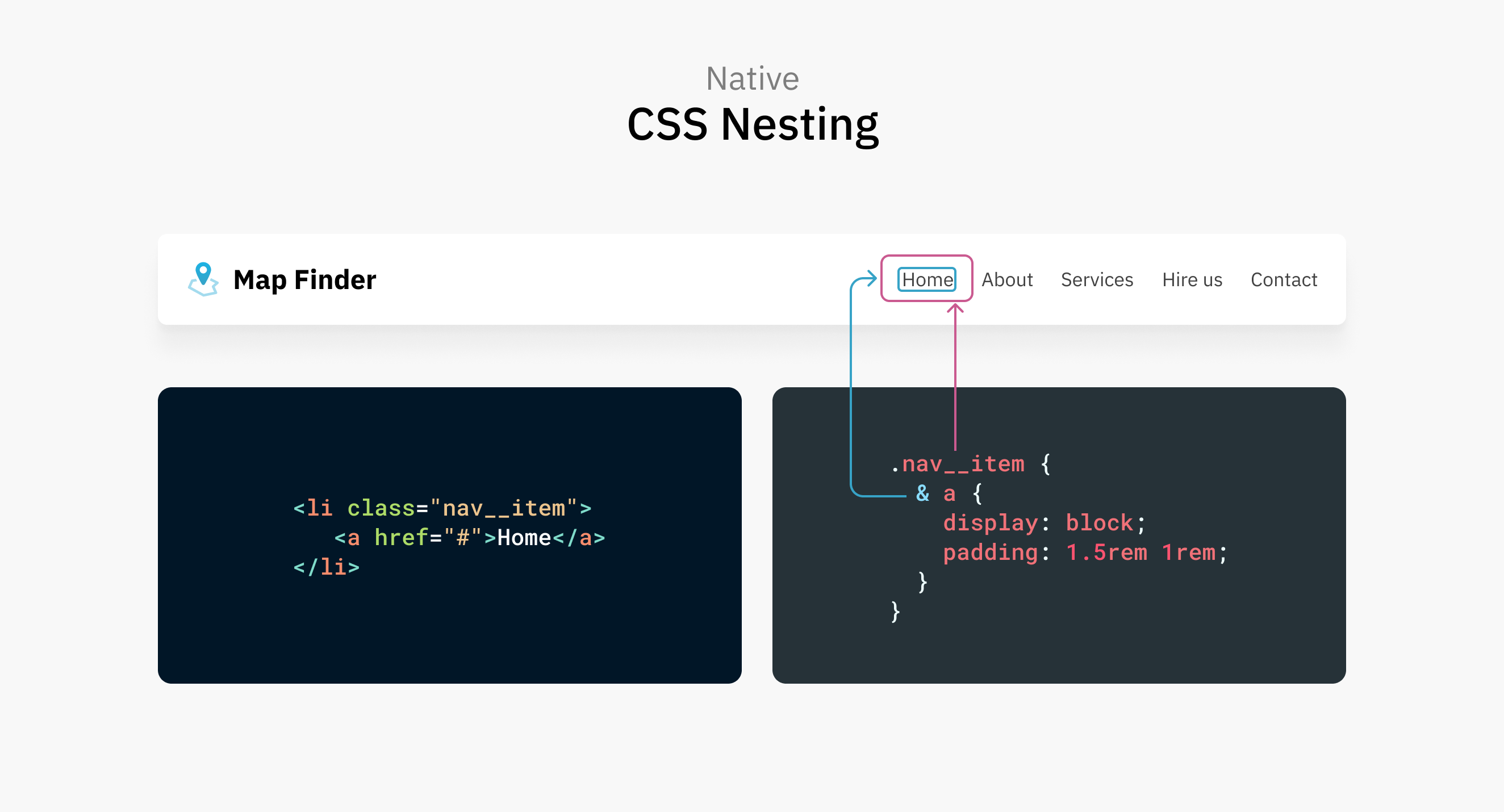
در این مثال، عنصر <a> از طریق .nav__item استایل بندی شده است. استفاده از علامت علامت علامت برای معتبر بودن CSS اختیاری است.
.nav__item {
& a {
display: block;
padding: 1.5rem 1rem;
}
}
/* Same as: */
.nav__item a {
}همچنین میتوانید از علامت علامت انصراف دهید:
.nav__item {
a {
display: block;
padding: 1.5rem 1rem;
}
}
/* Same as: */
.nav__item a {
}توجه داشته باشید که این یک به روز رسانی اخیر است و Relaxed CSS nesting نام دارد. در آخرین پیشنمایش فناوری Chrome Canary و Safari کار میکند. این پست در مورد لانه سازی آرام توسط آدام آرگیل را بررسی کنید.
تودرتو کردن یک عنصر با یک کلاس

همان مثال قبلی را در نظر بگیرید، اما فرض کنید عنصر <a> یک کلاس HTML دارد.
.nav__item {
.link {
display: block;
padding: 1.5rem 1rem;
}
}
/* Same as: */
.nav__item .link {
}در اینجا نیازی به استفاده از علامت نیست. نام کلاس به خوبی کار خواهد کرد.
تودرتو ترکیب کننده های CSS
یکی از مزایای CSS Native Nesting استفاده از کامبیناتورها است. بیایید چند مثال بزنیم.
در مثال زیر، من میخواهم هر عنصری را با کلاس .nav__item انتخاب کنم که قبل از آن عنصر دیگری با همان کلاس وجود دارد. برای این منظور از انتخابگر خواهر و برادر مجاور استفاده کردم.

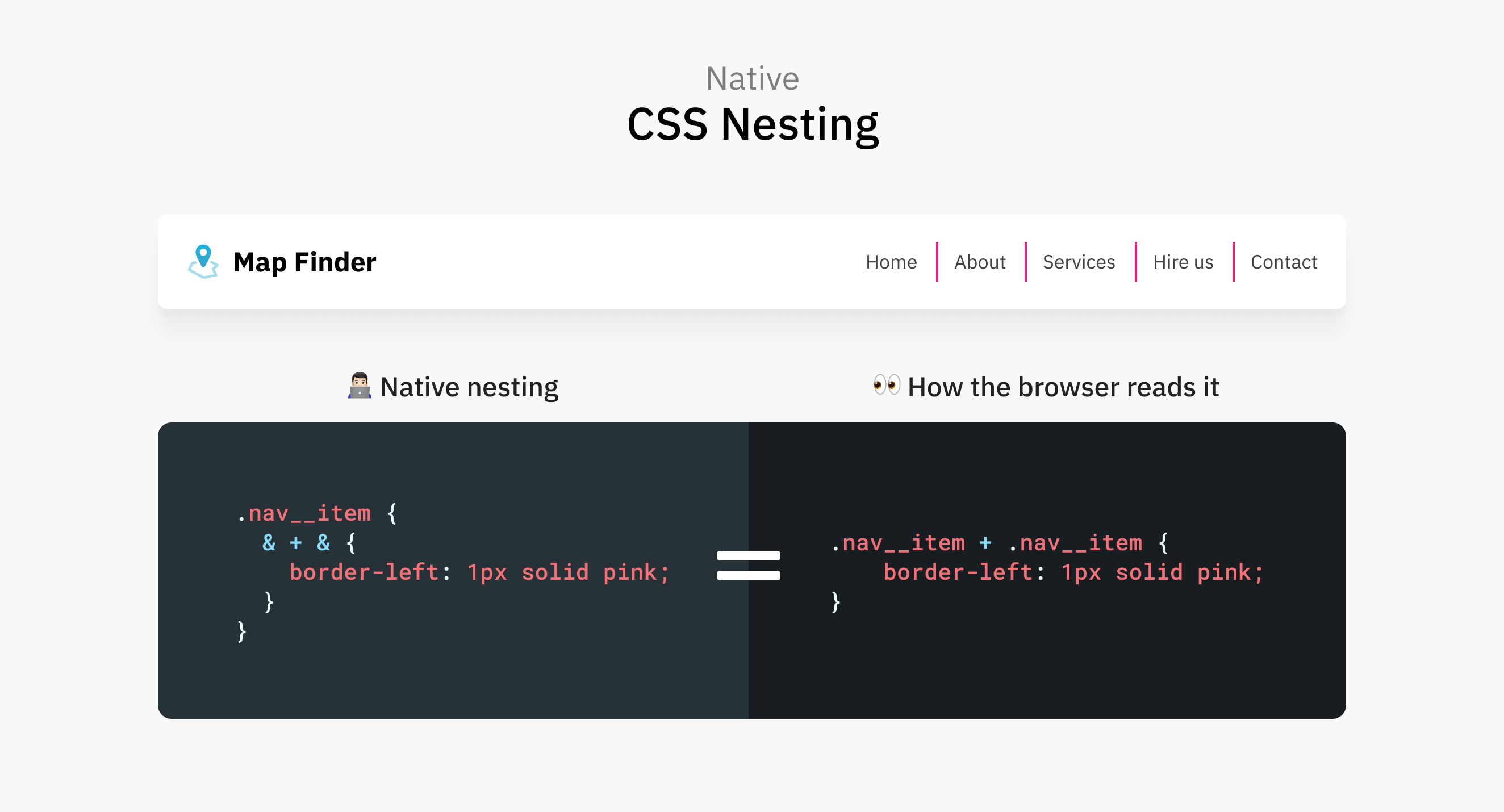
در تودرتوی CSS بومی، میتوانیم از نماد آمپرسند برای تقلید آن استفاده کنیم. توجه کنید که من آن را دو بار تکرار کردم.
.nav__item {
& + & {
border-left: 2px solid;
}
}
جادو در تکرار دوم آمپرساند اتفاق می افتد. در اینجا، مرورگر متوجه می شود که من می خواهم از انتخابگر خواهر و برادر مجاور استفاده کنم. اجازه دهید شکلی را به شما نشان دهم که این را نشان می دهد:

مثال دیگر تودرتو کردن ترکیب کننده کودک است. می تواند فرزند مستقیم یک عنصر را انتخاب کند.
.nav__item {
> a {
padding: 1rem;
}
}نماد آمپرساند
.nav__item {
& a {
color: blue;
}
}این در مشخصات اولیه تودرتو CSS مورد نیاز بود. در Safari TP 179+ و Chrome Canary 120، علامت آمپراند دیگر برای عناصر تودرتو مورد نیاز نیست.
در نتیجه، موارد زیر کار می کند:
.nav__item {
a {
color: blue;
}
}تنها مشکل این است که شما باید به نسخه قبلی مشخصات، که باید شامل علامت و علامت باشد، بازگشت کنید.
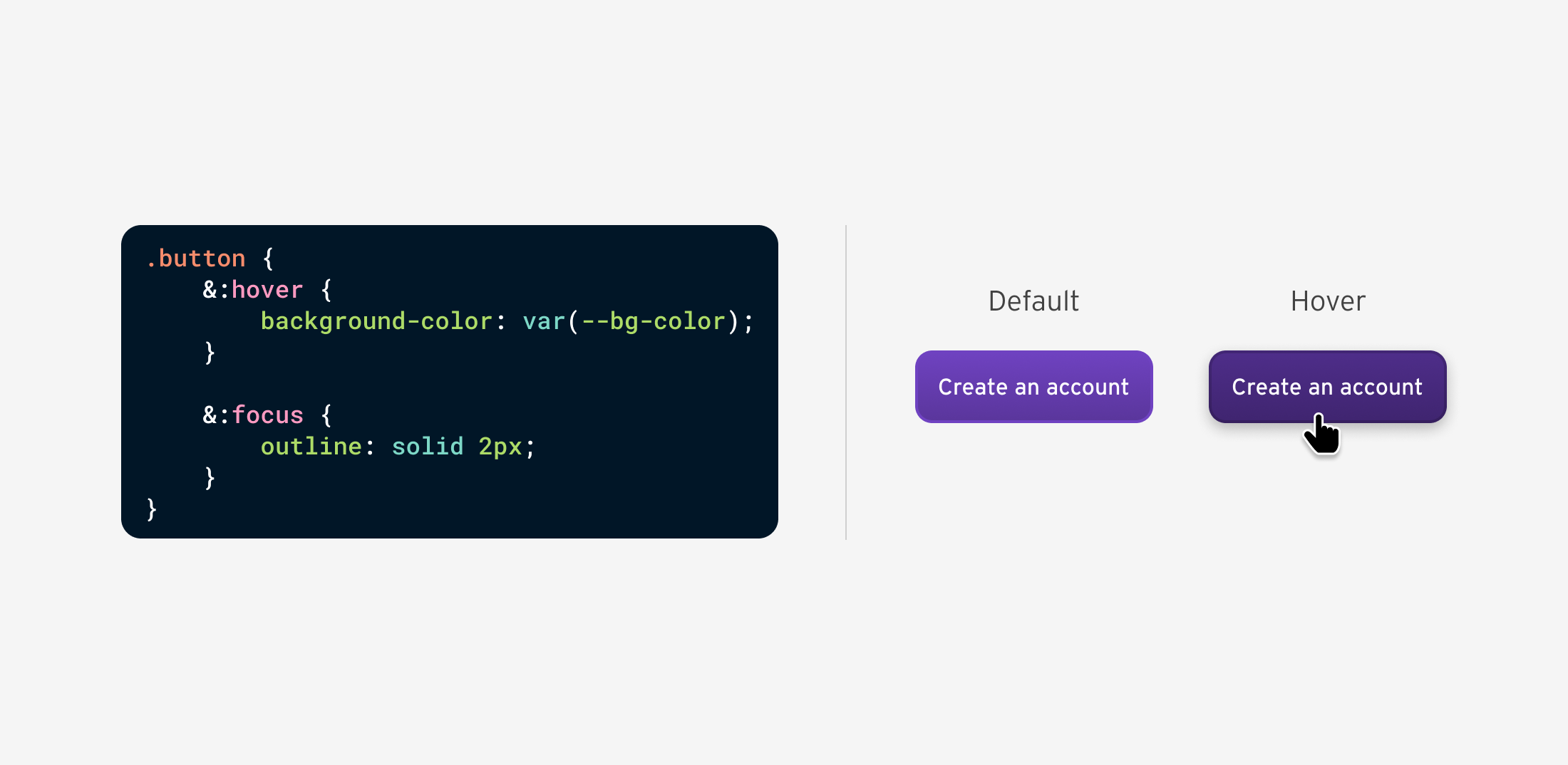
تودرتو با مثال: Active، Focus، Hover
:active،:focus و :hover شبه کلاس های CSS هستند که از طریق عملکرد کاربر فعال می شوند.

با تودرتو CSS، برای جلوگیری از تکرار کد، می توان همه آنها را به یکباره تودرتو کرد. بیایید :hover را به عنوان مثال در نظر بگیریم:
button {
&:hover {
background-color: var(--bg-color);
}
&:focus {
outline: solid 2px;
}
}تفاوت هنگام استفاده از یک پیش پردازشگر برای تودرتو این است که مرورگر آن را به صورت زیر ارائه می کند:
button:hover {
background-color: var(--bg-color);
}
button:focus {
outline: solid 2px;
}بیایید نگاهی به نحوه نمایش تودرتوی CSS در کروم، سافاری و فایرفاکس بیندازیم.

من چند فکر در مورد DevTools UX برای تودرتوی CSS دارم و بعداً در مقاله به آنها خواهم پرداخت.
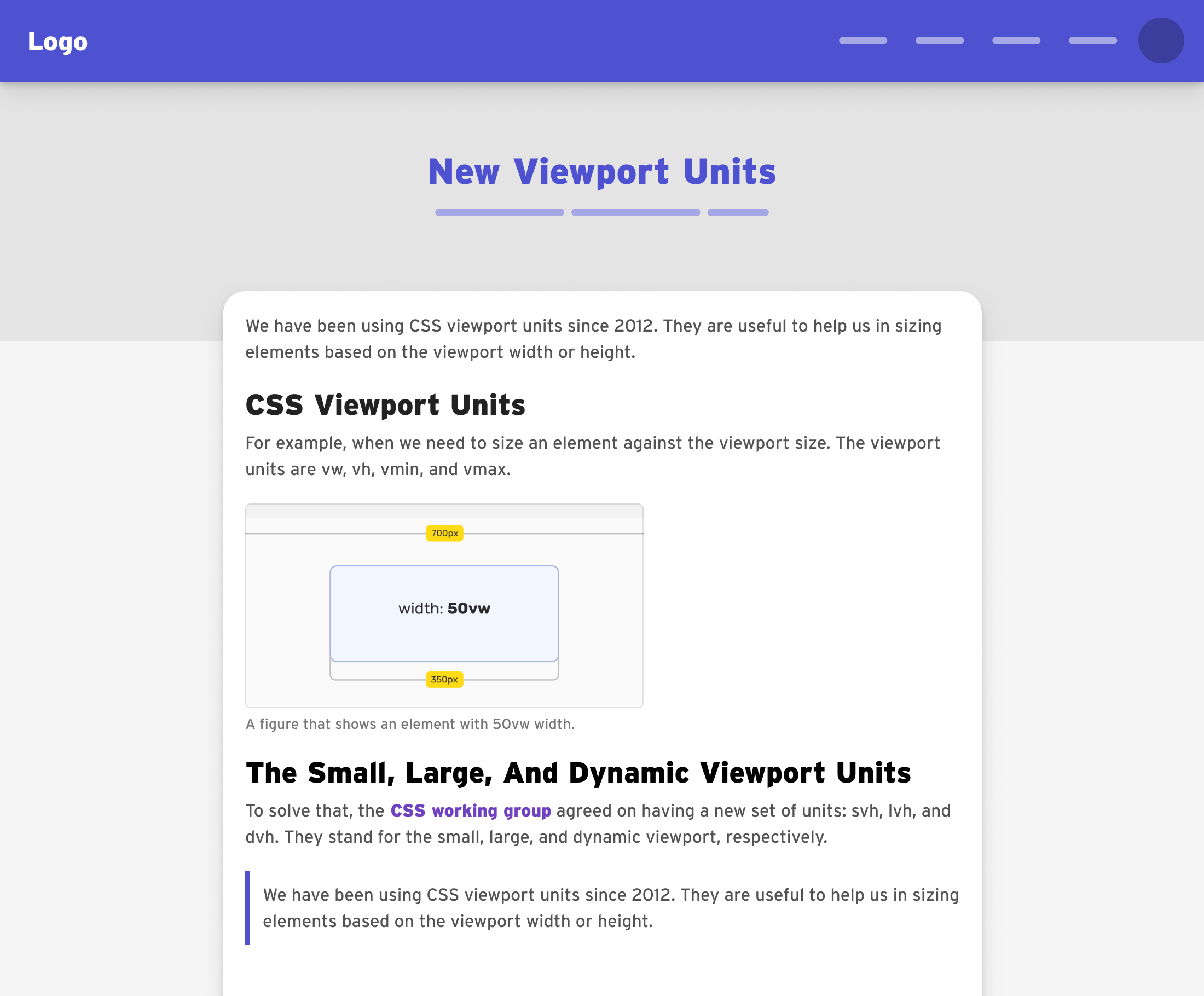
Nesting با مثال: ارسال محتوا
یکی از اولین نمونههایی که با CSS تودرتو آزمایش میشود، استایل دادن به محتوای بدنه پست است. مقاله ای را با سرفصل ها، متن، تصاویر، نقل قول ها و موارد دیگر تصور کنید.

سرفصل ها
ما تمایل داریم عناوین را مانند موارد زیر سبک کنیم:
.post-content h1,
.post-content h2,
.post-content h3,
.post-content h4 {
/* styles here */
}با تودرتو CSS، ساده تر است:
.post-content {
h1,
h2,
h3,
h4 {
color: var(--heading-color);
font-weight: var(--heading-font-bold);
margin-bottom: var(--size-2);
}
}همچنین می توانیم با استفاده از انتخابگر :is() همین کار را انجام دهیم.
.post-content {
:is(h1, h2, h3, h4) {
color: var(--heading-color);
font-weight: var(--heading-font-bold);
margin-bottom: var(--size-2);
}
}عنصر پاراگراف
یک مورد رایج، استایل دادن به پیوندی است که در داخل یک پاراگراف است. در چنین حالتی، تودرتوی CSS عالی کار می کند.
.post-content {
& p {
color: var(--color-black);
& a {
font-weight: bold;
text-decoration: underline;
}
}
}پیوند ممکن است به یک شناور یا افکت فوکوس نیز نیاز داشته باشد.
.post-content {
& p {
color: var(--color-black);
& a {
font-weight: bold;
text-decoration: underline;
&:hover {
/* hover styles */
}
}
}
}ما همچنین می توانیم پرس و جوهای رسانه ای را تودرتو کنیم.
.post-content {
& p {
/* base styles */
@media (min-width: 400px) {
/* do something */
}
}
}در برخی موارد، یک CMS ممکن است یک عنصر <p> را در یک عنصر دیگر بپیچد، و برای اهداف سبک، فقط باید به عناصر مستقیم <p> استایل دهید.
.post-content {
/* Select the direct <p> elements */
> p {
/* base styles */
}
}نقل قول Block
در این مثال، نقلقول استایل سفارشی خود را دریافت میکند و عنصر <p> درون نقلقول برای بازنشانی حاشیه پایین به صفر انتخاب میشود.
.post-content {
& blockquote {
/* custom quote styling */
& p {
margin-bottom: 0;
}
}
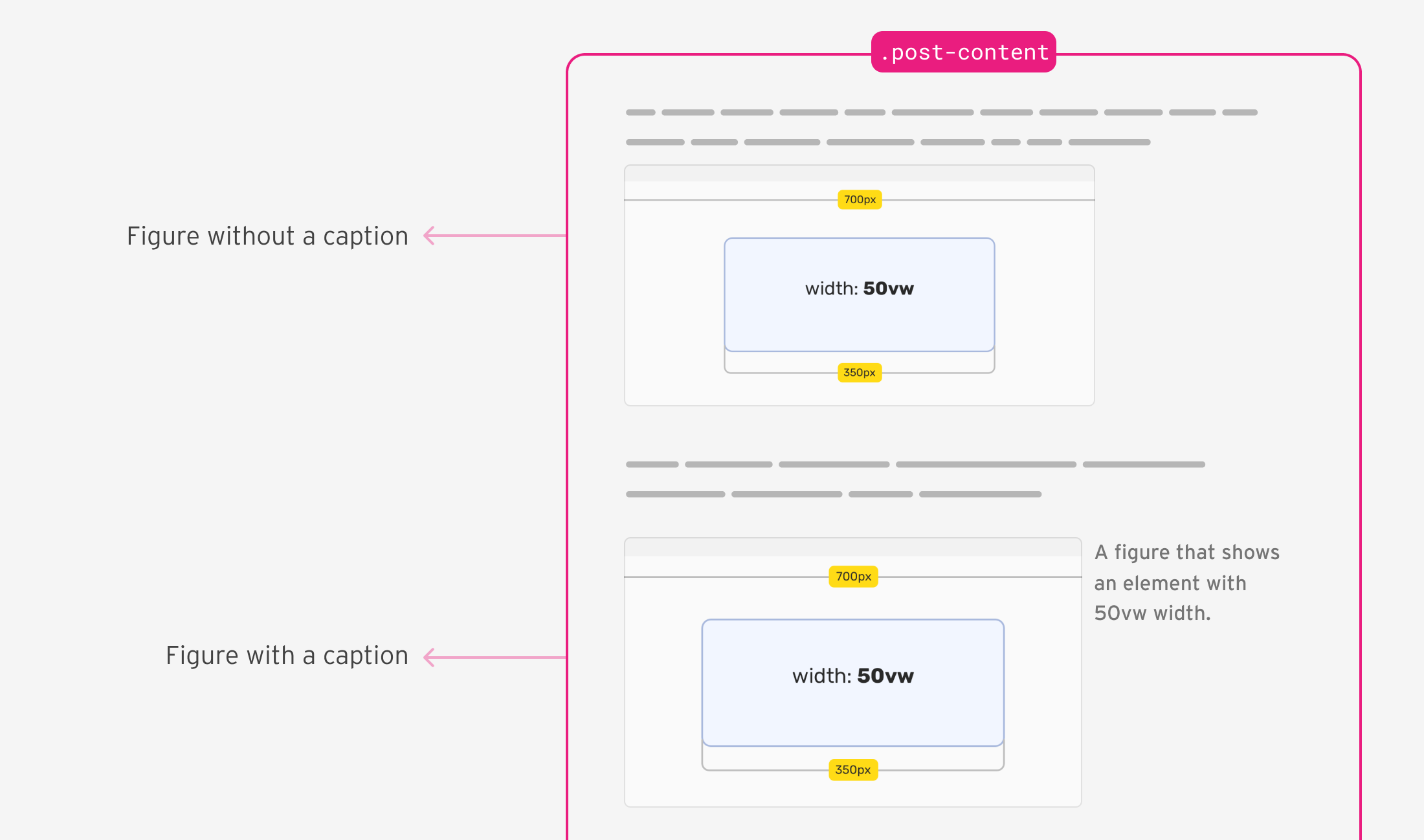
}شکل پست
شکل پست حاوی یک تصویر و یک <figcaption> اختیاری برای نشان دادن توضیحات تصویر است.

در مثال من، اگر <figure> دارای عنوان است، باید استایل متفاوتی در نظر بگیرم. با قرار دادن CSS :has()، این امکان پذیر است.
.post-content {
& figure {
& img {
/* the figure's image styles */
}
/* changes to the <figure> container, if it has a figcaption element */
&:has(figcaption) {
display: flex;
align-items: start;
}
& figcaption {
/* caption styling */
}
}
}لیست پست ها
من باید یک حاشیه به همه موارد لیست اضافه کنم به جز مورد آخر. برای این منظور از انتخابگر :not() استفاده کردم.
.post-content {
li {
&:not(:last-child) {
border-bottom: 1px solid;
}
}
}برای استفاده از :not()، باید قبل از آن یک آمپرسند اضافه کنیم.
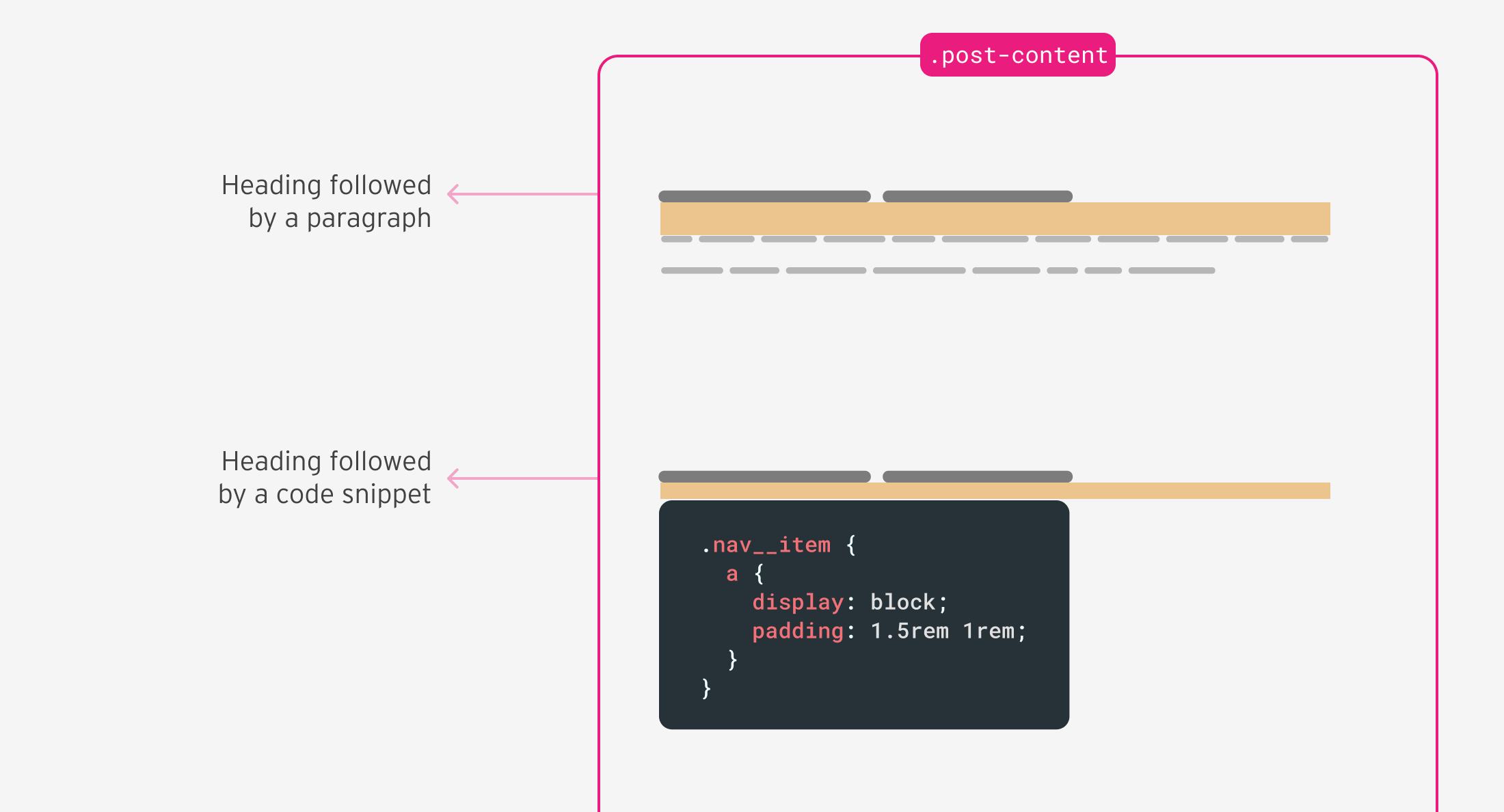
فاصله سفارشی برای سرفصل ها
باید فاصله زیر <h3> و <h4> را کاهش دهم اگر یکی از آنها با قطعه کد دنبال شود.

.post-content {
& h3 + [class*="language-"],
& h4 + [class*="language-"] {
margin-top: 0.5rem;
}
}همانطور که در این مثال عملی مشاهده کردید، استفاده از تودرتوی CSS ساده است، به خصوص اگر از یک تجربه پیش پردازنده CSS آمده باشید.
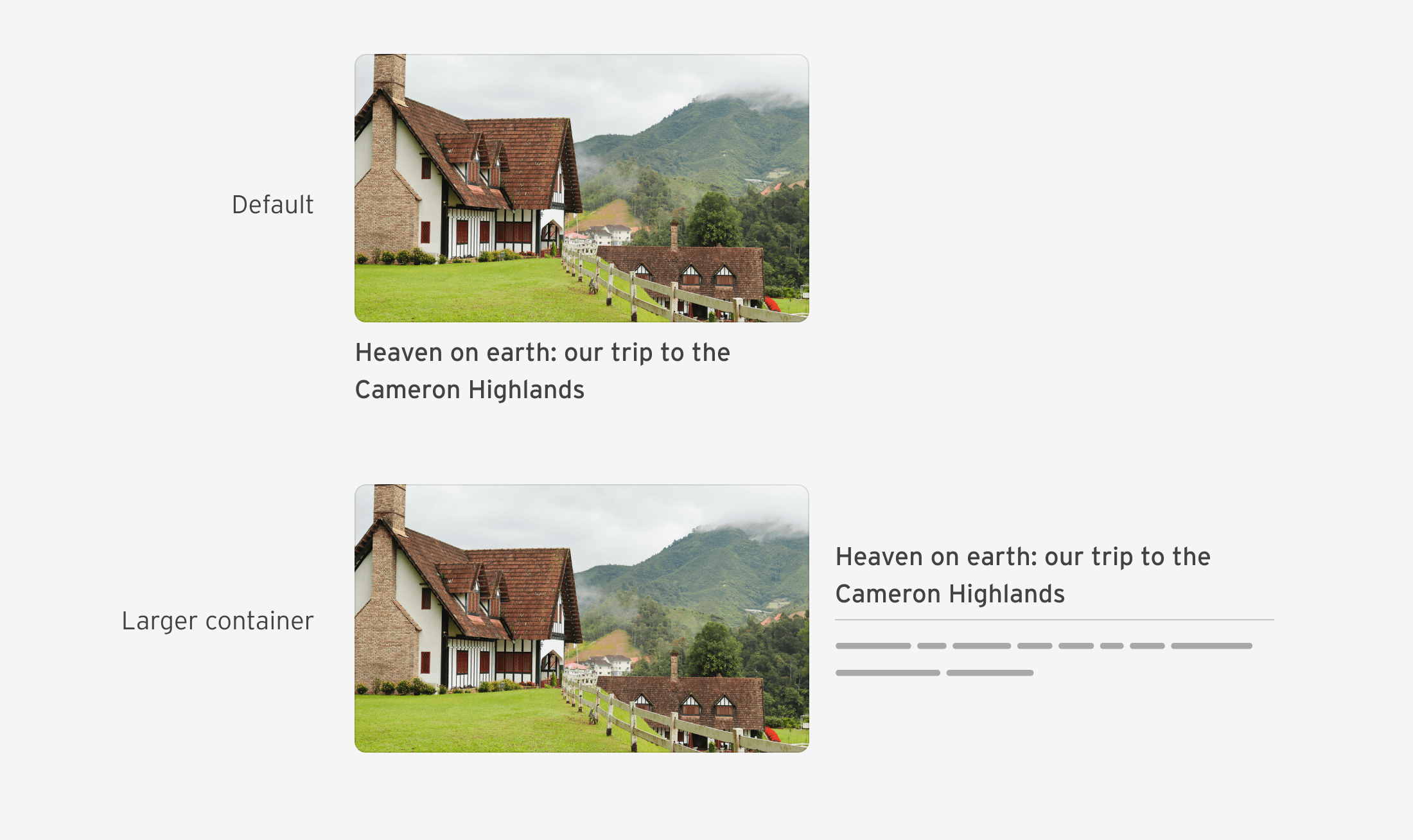
تودرتو با مثال: جزء کارت
من یک جزء کارت ساده را نشان خواهم داد که از تودرتوی CSS برای دستیابی به سبک های مورد نظر استفاده می کند.

با فرض اینکه یک عنصر .card با سبک های پیش فرض یا پایه وجود دارد، من به نمایش استفاده از CSS تودرتو می پردازم.
.card {
/* default card styles */
}
پرس و جوهای کانتینر NESTING
اگر عرض ظرف بزرگتر از 400 پیکسل باشد، می خواهم کارت به یک ظرف انعطاف پذیر تبدیل شود.
.card {
/* default card styles */
/* if the container width is 400px or bigger */
@container card (min-width: 400px) {
display: flex;
}
}سبک دادن به عنصر پاراگراف
من می خواهم عنصر پاراگراف را از طریق <h3> استایل کنم. به این ترتیب، من می توانم حاشیه ها و padding ها را به عنصر <p> اضافه کنم. اگر آنجا نباشد، UI فاصله اضافی نخواهد داشت.
.card__content {
& h3 + p {
border-top: 1px solid #000;
padding-top: 0.5rem;
margin-top: 0.5rem;
}
}هنگامی که عرض کانتینر 400 پیکسل یا بیشتر باشد، عنصر .card__content نیز باید به یک ظرف انعطافپذیر تبدیل شود.
.card__content {
& h3 + p {
border-top: 1px solid #000;
padding-top: 0.5rem;
margin-top: 0.5rem;
}
@container card (min-width: 400px) {
display: flex;
flex-direction: column;
justify-content: center;
}
}NESTING با مثال: ورودی فرم
یک مورد رایج، استایل دادن به مکان نگهدار ورودی است. مشکل این است که هر فروشنده مرورگر پیشوند خود را دارد (اوه، 2023 است).

از آنجایی که استایل های پیشوندی نیاز به دو نقطه دارند، باید از علامت & استفاده کنیم، در غیر این صورت استایل ها خراب می شوند.
input {
--placeholder-color: #969696;
/* other styles */
&::-webkit-input-placeholder {
color: var(--placeholder-color);
}
&::-moz-placeholder {
color: var(--placeholder-color);
opacity: 1;
}
&:-moz-placeholder {
color: var(--placeholder-color);
}
}شاید تعجب کنید که تفاوت بین استفاده از تودرتوی CSS یا نوشتن مستقیم سبک پیشوند بدون آن چیست.
/********** Option 1: native nesting **********/
input {
&::-webkit-input-placeholder {
color: var(--placeholder-color);
}
}
/********** Option 2: without nesting **********/
input::-webkit-input-placeholder {
color: var(--placeholder-color);
}هیچ تفاوتی بین این دو وجود ندارد. هر دو ویژگی یکسانی دارند (0، 1، 1).
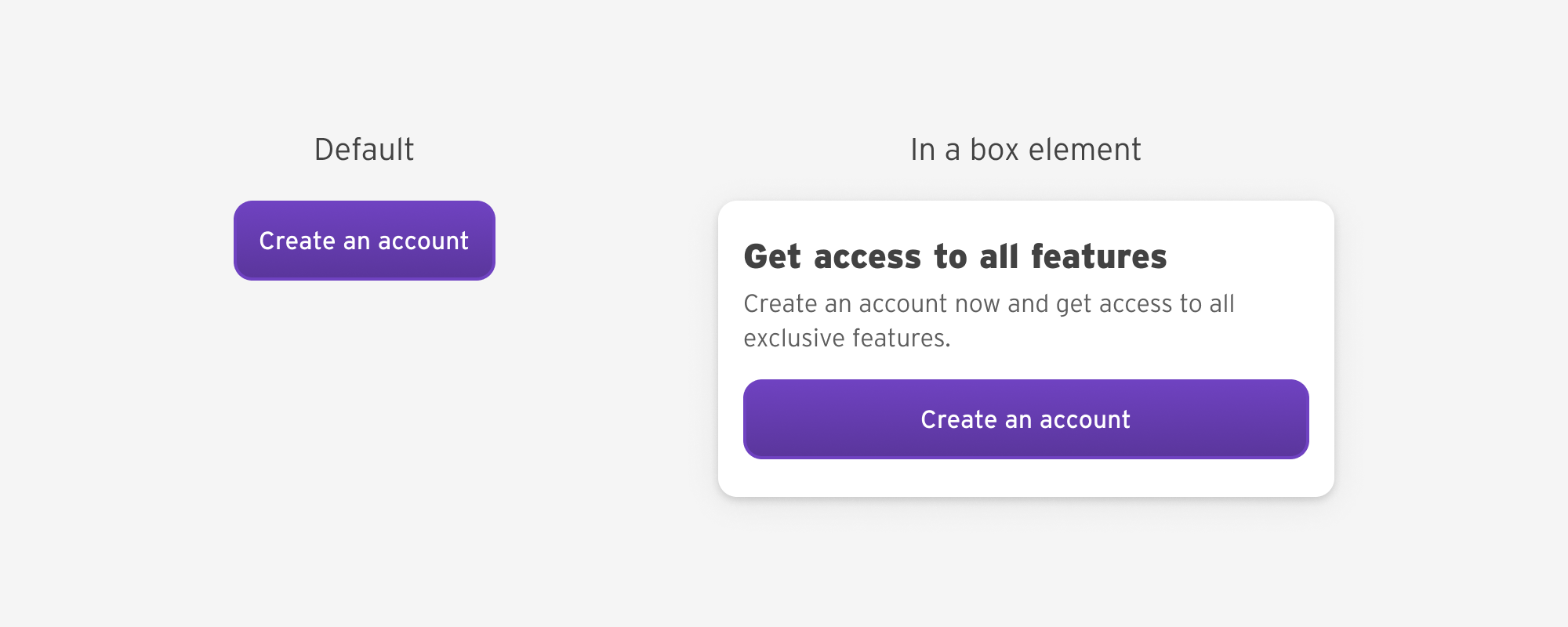
NESTING با مثال: یک عنصر را از طریق والد آن استایل دهید
ما میتوانیم از تودرتوی CSS برای تغییر سبکهای کودک بر اساس محل زندگیاش استفاده کنیم. به عنوان مثال، اگر عنصر .button در والد .box زندگی می کند، باید عرض کامل را بگیرد.

<div class="box">
<h2>Get access to all features</h2>
<p>Create an account now and get access to all exclusive features.</p>
<a href="/offer" class="button">Create an account</a>
</div>.button {
.box & {
width: 100%;
}
}
/* equivalent to */
.box .button {
}اشکالاتی که هنگام کاوش در CSS Nesting مشاهده کردم
استفاده از انتخابگر جهانی بدون علامت
بگویید که ما یک کارت داریم و می خواهیم تمام عناصر درون آن را انتخاب کنیم. با CSS Native Nesting، این باید کار کند:
.card {
* {
/* styles here */
}
}متوجه شدم که این در کروم پایدار کار نمی کند، اما در کروم Canary 121، Safari 17.1 و Firefox 119 به خوبی کار می کند.
راه حل این است که علامت علامت را اضافه کنید.
.card {
& * {
/* styles here */
}
}استفاده از ویژگی های داده بدون علامت
در این شماره، انتخاب یک ویژگی داده بدون علامت علامت، نتیجه مورد انتظار را ارائه نمی دهد.
.card {
[data-type="featured"] {
/* styles here */
}
}متوجه شدم که در کروم پایدار کار نمی کند، اما در کروم Canary 121، Safari 17.1 و Firefox 119 به خوبی کار می کند.
برای رفع آن، باید یک علامت علامت اضافه کنیم:
.card {
&[data-type="featured"] {
/* styles here */
}
}هر دوی این باگها در انتشار برای تودرتوی CSS آرام در Chrome Canary رفع شدند.
شناسایی پشتیبانی از تودرتوی CSS
می توان از @supports برای بررسی پشتیبانی از تودرتوی CSS استفاده کرد. در مورد ما، میخواهیم بررسی کنیم که آیا مرورگر آمپرساند را شناسایی میکند یا خیر.
@supports selector(&) {
.post-content {
& h2 {
/* styles here. */
}
}
}میتوانید گزینههای دیگری را برای شناسایی پشتیبانی در این Codepen by Bramus کاوش کنید.
برای من، امروز از پلاگین تودرتوی PostCSS استفاده خواهم کرد که تودرتوی CSS را به CSS معمولی کامپایل می کند. وقتی استفاده از آن ایمن شد، افزونه را کنار می گذارم.
DevTools UX برای CSS Nesting
من طرفدار زیادی از UX فعلی برای تودرتوی CSS در مرورگر DevTools نیستم.

من روی یک مقاله جداگانه کار کردم که در آن چند پیشنهاد را بررسی کردم که چگونه میخواهم تودرتوی CSS در DevTools باشد.
نتیجه
CSS Nesting یک ویژگی اصلی است که نحوه نوشتن CSS را بهبود می بخشد. در حال حاضر، استفاده از Nesting امکان پذیر است، اما باید مراقب مخاطبان باشید، زیرا پشتیبانی هنوز جدید است.










