مقدمه
Next.js یک فریم ورک محبوب React برای ساخت برنامه های React رندر شده توسط سرور به راحتی است. در این آموزش، ما با استفاده از Nginx به عنوان یک پروکسی معکوس، به پیادهسازی یک برنامه Next.js روی قطره DigitalOcean خواهیم پرداخت. این راهنمای گام به گام فرض می کند که شما یک برنامه Next.js آماده استقرار و یک حساب DigitalOcean دارید.
پیش نیازها
- یک برنامه Next.js
- یک حساب DigitalOcean
- نام دامنه ثبت شده (اختیاری اما توصیه می شود)
- نصب محلی Node.js و npm یا yarn
مرحله 1: ایجاد یک digitalocean Droplet
ما برنامه Next.js خود را در DigitalOcean Droplet میزبانی می کنیم که خودمان آن را پیکربندی می کنیم. بیایید اکنون قطره را ایجاد کنیم.
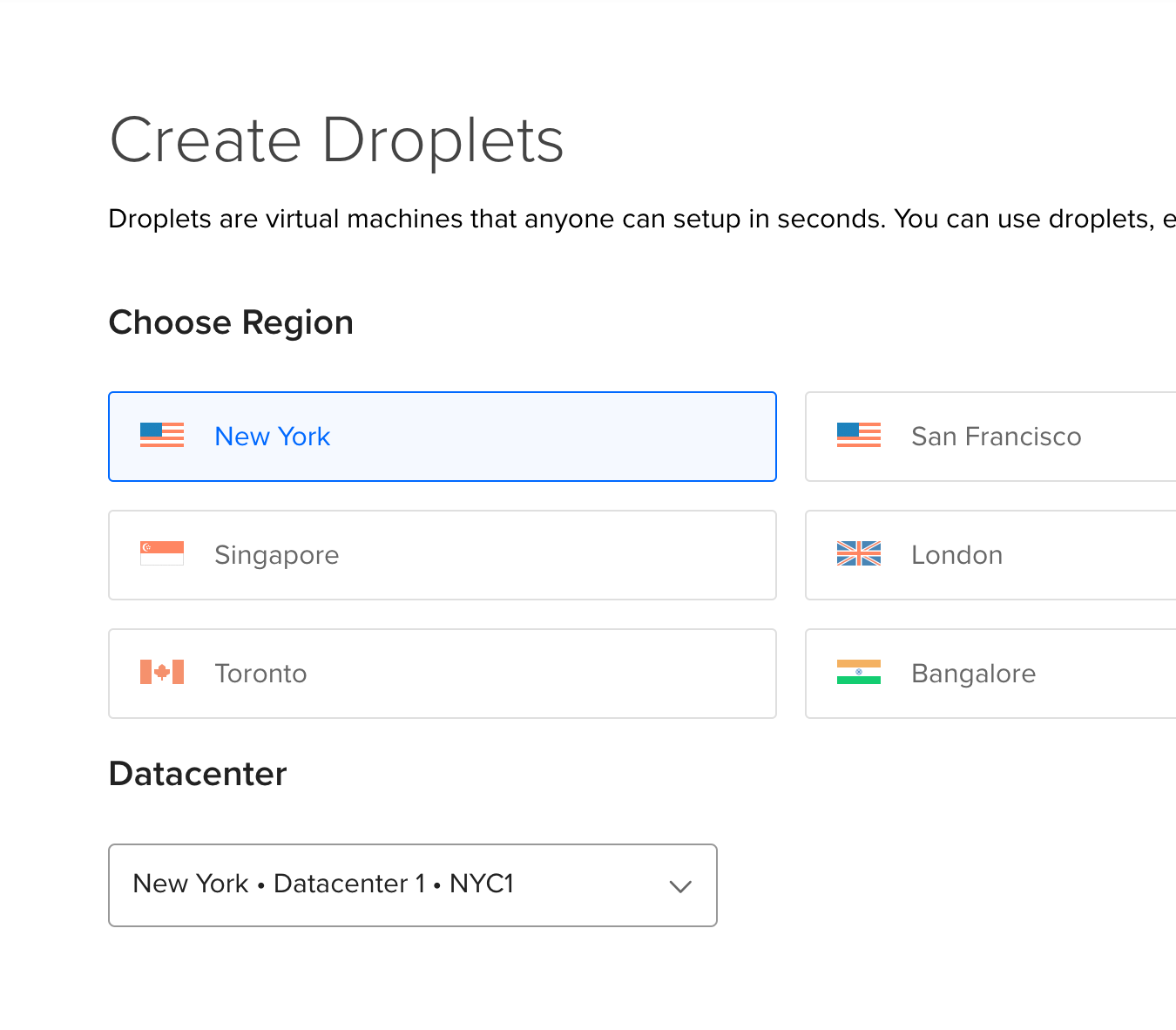
- وارد حساب DigitalOcean خود شوید و به بخش Droplets بروید.
- روی “ایجاد DROPLET” کلیک کنید.
- تصویر اوبونتو (ترجیحا آخرین نسخه LTS) را انتخاب کنید.
- اندازه قطرات مورد نظر را با توجه به نیاز و بودجه خود انتخاب کنید.
- برای عملکرد بهتر، نزدیک ترین منطقه مرکز داده را به مخاطبان هدف خود انتخاب کنید.
- کلیدهای SSH خود را برای دسترسی ایمن به قطره خود اضافه کنید.
- یک نام میزبان برای قطره خود انتخاب کنید، که می تواند نام دامنه شما یا هر نام ترجیحی باشد.
- روی “ایجاد DROPLET” کلیک کنید.
- Droplet را ایجاد کنید

پس از ایجاد Droplet، آدرس IP اختصاص داده شده به آن را یادداشت کنید.
مرحله 2: راه اندازی Droplet
اکنون که قطره را ایجاد کردیم، باید آن را آماده کنیم تا بتواند اتصالات ورودی را بپذیرد و آن اتصالات را به برنامه Next.js ما هدایت کند.
SSH به قطره شما با استفاده از آدرس IP و کلید SSH که در طول ایجاد قطره ارائه کردید:
ssh root@<DROPLET_IP>
بستهها را در قطره بهروزرسانی و ارتقا دهید:
sudo apt update && sudo apt upgrade -y
بسته های مورد نیاز را نصب کنید:
sudo apt install -y nodejs npm nginx
مرحله 3: پیکربندی Nginx
Nginx ابزاری است که تمام مسیریابی به برنامه Next.js ما را انجام می دهد. یک فایل پیکربندی Nginx جدید برای برنامه Next.js خود ایجاد کنید:
sudo nano /etc/nginx/sites-available/nextjs
پیکربندی زیر را جایگذاری کنید، نام دامنه یا آدرس IP قطره خود را جایگزین server_name کنید:
server {
listen 80;
server_name YOUR_IP_ADDRESS;
location / {
proxy_pass http://localhost:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}ذخیره کنید و فایل را ببندید. یک پیوند نمادین برای فعال کردن پیکربندی ایجاد کنید:
sudo ln -s /etc/nginx/sites-available/nextjs /etc/nginx/sites-enabled/
پیکربندی Nginx را برای هر گونه خطای نحوی آزمایش کنید:
sudo nginx -t

اگر تست پیکربندی موفقیت آمیز بود، Nginx را مجددا راه اندازی کنید:
sudo service nginx restart
مرحله 4: استقرار برنامه Next.js
در مرحله بعد، یک برنامه Next.js را در Droplet دریافت می کنیم. گزینه های زیادی برای انجام این کار وجود دارد.
- یک کلید SSH روی سرور ایجاد کنید، آن را به حساب GitHub خود متصل کنید و مخزن خود را شبیه سازی کنید
- یک برنامه Next.js در Droplet ایجاد کنید
برای این آموزش، ما یک برنامه جدید Next.js را در Droplet خود ایجاد خواهیم کرد.
SSH به قطره شما برمی گردد:
ssh root@<DROPLET_IP>
یک برنامه Next.js جدید ایجاد کنید و دستورات را دنبال کنید:
cd /var/www
npx create-next-app nextjsبه فهرست برنامه Next.js بروید:
cd nextjs
وابستگی های برنامه را نصب کنید:
npm install
برنامه Next.js را بسازید:
npm run build
در نهایت برنامه Next.js را اجرا کنید:
npm start
برنامه Next.js شما اکنون در نام دامنه یا آدرس IP قطره شما مستقر شده و قابل دسترسی است. برای اینکه برنامهتان در پسزمینه اجرا شود و بهطور خودکار در هنگام خرابی یا راهاندازی مجدد سرور، مجدداً راهاندازی شود، باید از یک مدیر فرآیند مانند PM2 استفاده کنید.
مرحله 5: راه اندازی PM2 Process Manager
ما npm را از داخل Droplet خود شروع کردیم. گاهی اوقات ممکن است به دلایلی مانند راه اندازی مجدد سرور یا نیاز به نصب به روز رسانی، اجرای این دستور متوقف شود. ما از ابزاری به نام PM2 استفاده خواهیم کرد تا مطمئن شویم که برنامه Next.js ما همیشه در حال اجرا است. PM2 حتی اگر برنامه Next.js از کار بیفتد مجددا راه اندازی می شود.
برای نصب PM2 به صورت جهانی بر روی قطره خود:
sudo npm install -g pm2
به دایرکتوری برنامه Next.js بروید (اگر قبلاً آنجا نیست):
cd /var/www/nextjs
برنامه Next.js را با استفاده از PM2 شروع کنید:
pm2 start npm --name "nextjs" -- start
این دستور برنامه Next.js را با نام “nextjs” با استفاده از دستور npm start شروع می کند. در صورت از کار افتادن یا راه اندازی مجدد سرور، PM2 به طور خودکار برنامه را راه اندازی مجدد می کند.
برای اطمینان از شروع PM2 در هنگام بوت، اجرا کنید:
pm2 startup
این دستور یک اسکریپت ایجاد می کند که می توانید آن را کپی و در ترمینال خود جایگذاری کنید تا PM2 در هنگام بوت شروع شود.
فرآیندهای فعلی PM2 را ذخیره کنید:
pm2 save
نتیجه

شما اکنون با موفقیت یک برنامه Next.js را روی قطره DigitalOcean با استفاده از Nginx به عنوان یک پروکسی معکوس و PM2 به عنوان مدیر فرآیند اجرا کرده اید. برنامه شما باید در نام دامنه یا آدرس IP قطره شما قابل دسترسی باشد.
اگر از نام دامنه استفاده می کنید، به یاد داشته باشید که تنظیمات DNS خود را پیکربندی کنید. رکورد A دامنه خود را به آدرس IP قطره خود نشانه بگیرید تا با استفاده از نام دامنه به برنامه دسترسی داشته باشید.
برای بهبود امنیت و سئو، راهاندازی گواهیهای SSL را با استفاده از Let’s Encrypt و اجرای اتصالات HTTPS در نظر بگیرید. بهعلاوه، میتوانید بهینهسازی برنامه Next.js خود را با حافظه پنهان و سایر بهبودهای عملکرد کاوش کنید.










