مقدمه
قالببندی کد به طور مداوم یک چالش است، اما ابزارهای توسعهدهنده مدرن این امکان را فراهم میکنند که به طور خودکار یکپارچگی در پایگاه کد تیم شما حفظ شود. در این مقاله، Prettier را تنظیم میکنید تا بهطور خودکار کدهای خود را در Visual Studio Code که با نام VS Code نیز شناخته میشود، فرمت کند.
برای اهداف نمایشی، در اینجا نمونه کدی است که قالببندی میکنید:
const name = "James";
const person ={first: name
}
console.log(person);
const sayHelloLinting = (fName) => {
console.log(`Hello linting, ${fName}`)
}
sayHelloLinting('James');اگر با قالب بندی کد آشنا هستید، ممکن است متوجه برخی از مراحل اشتباه شوید:
- ترکیبی از نقل قول های تک و دوگانه.
- اولین Property شی Person باید در خط آن باشد.
- عبارت Console داخل تابع باید تورفتگی داشته باشد.
- ممکن است پرانتز اختیاری اطراف پارامتر تابع فلش را دوست داشته باشید یا نپسندید.
پیش نیازها
- Visual Studio Code را دانلود و نصب کنید.
- برای کار با Prettier در Visual Studio Code، باید افزونه را نصب کنید. برای این کار در پنل افزونه VS Code عبارت Prettier – Code Formatter را جستجو کنید. اگر برای اولین بار است که آن را نصب می کنید، به جای دکمه حذف نصب که در اینجا نشان داده شده است، یک دکمه نصب خواهید دید:

مرحله 1 – استفاده از دستور Format Document
با نصب افزونه Prettier، اکنون می توانید از آن برای قالب بندی کد خود استفاده کنید. برای شروع، اجازه دهید با استفاده از دستور Format Document کاوش کنیم. این دستور کد شما را با فاصله های قالب بندی شده، بسته بندی خطوط و نقل قول ها سازگارتر می کند.
برای باز کردن پالت فرمان، می توانید از COMMAND + SHIFT + P در macOS یا CTRL + SHIFT + P در ویندوز استفاده کنید.
در پالت فرمان، فرمت را جستجو کنید و سپس Format Document را انتخاب کنید.

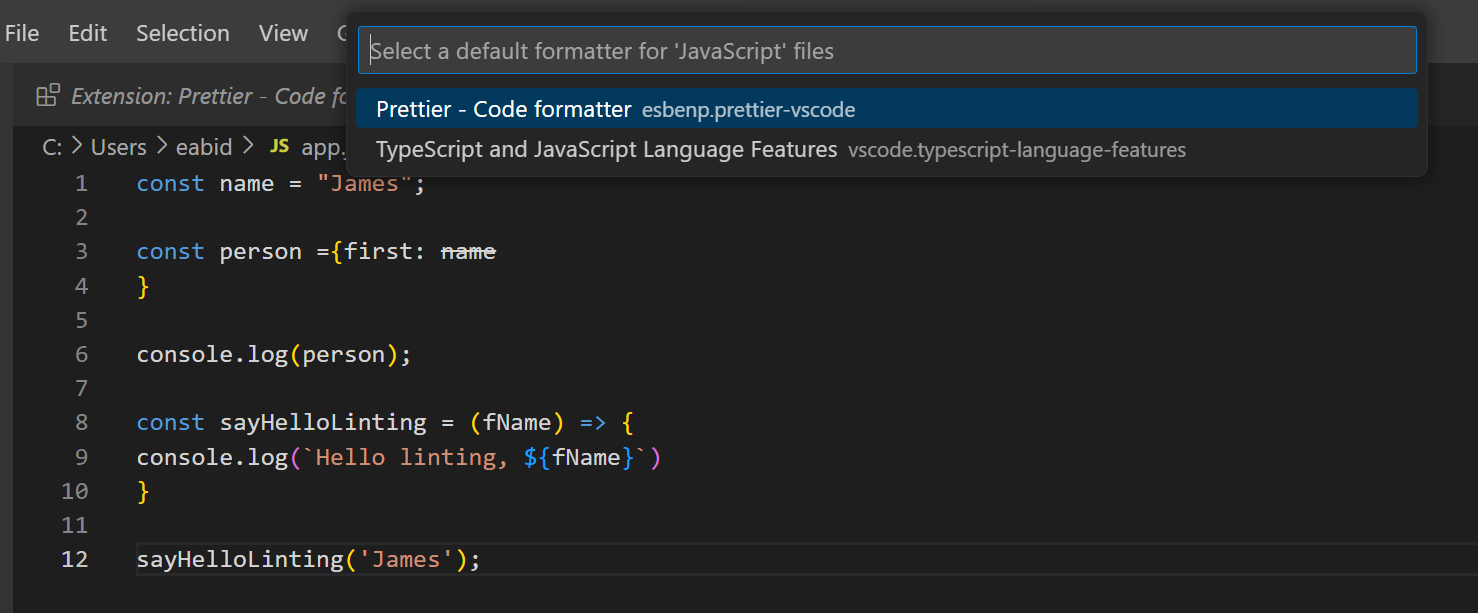
سپس ممکن است از شما خواسته شود که فرمت مورد استفاده را انتخاب کنید. برای انجام این کار، روی دکمه پیکربندی کلیک کنید:

سپس Prettier – Code Formatter را انتخاب کنید.

کد شما اکنون با فاصله، بسته بندی خطوط و نقل قول های ثابت قالب بندی شده است:
const name = "James";
const person = { first: name };
console.log(person);
const sayHelloLinting = (fName) => {
console.log(`Hello linting, ${fName}`);
};
sayHelloLinting("James");این همچنین روی فایل های CSS کار می کند. میتوانید چیزی را با تورفتگیهای ناسازگار، پرانتزها، خطوط جدید و نیمویرگولها به کدهایی با فرمت مناسب تبدیل کنید. مثلا:
body {color: red;
}
h1 {
color: purple;
font-size: 24px
}به صورت زیر قالب بندی می شود:
body {
color: red;
}
h1 {
color: purple;
font-size: 24px;
}اکنون که این دستور را بررسی کردیم، بیایید ببینیم که چگونه می توان آن را برای اجرای خودکار اجرا کرد.
مرحله 2 – قالب بندی کد در ذخیره
تا کنون، شما مجبور بوده اید دستوری را برای قالب بندی کد خود به صورت دستی اجرا کنید. برای خودکار کردن این فرآیند، میتوانید تنظیماتی را در VS Code انتخاب کنید تا فایلهای شما هنگام ذخیره بهطور خودکار قالببندی شوند. این همچنین تضمین می کند که کد به کنترل نسخه ای که قالب بندی نشده است بررسی نمی شود.
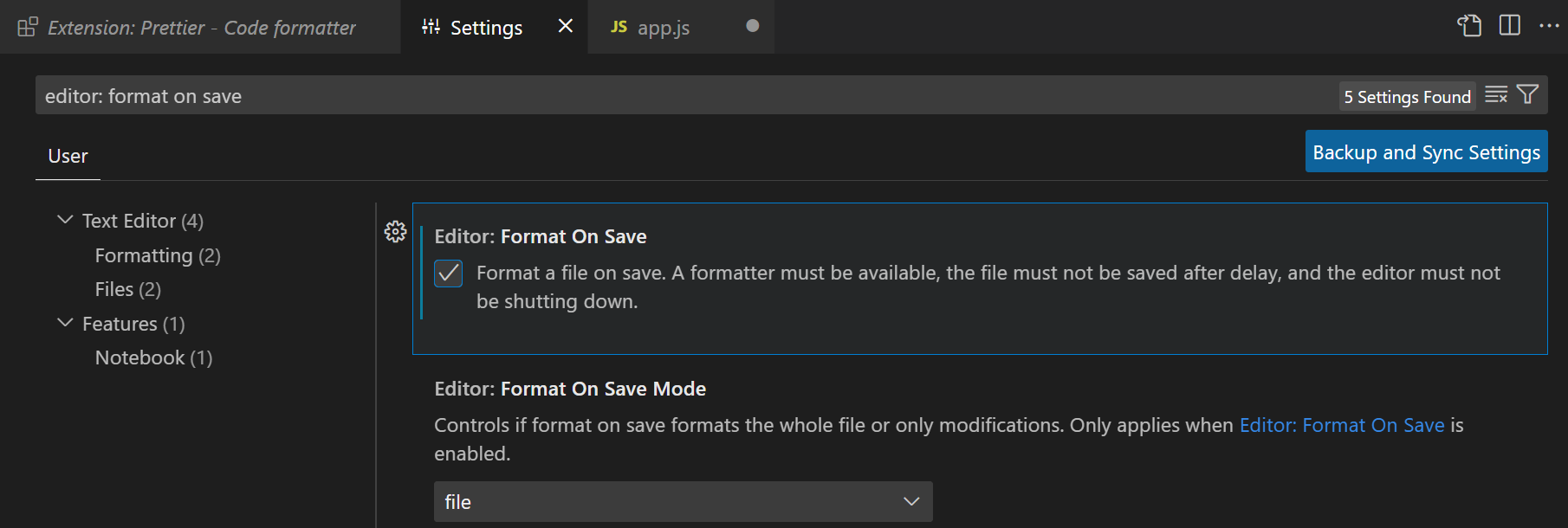
برای تغییر این تنظیم، COMMAND + را در macOS یا CTRL + را در ویندوز فشار دهید تا منوی تنظیمات باز شود. پس از باز شدن منو، Editor: Format On Save را جستجو کنید و مطمئن شوید که آن گزینه تیک زده شده است:

پس از تنظیم، می توانید کد خود را به طور معمول بنویسید و با ذخیره فایل به طور خودکار فرمت می شود.
مرحله 3 – تنظیمات پیکربندی زیباتر را تغییر دهید
Prettier به طور پیش فرض کارهای زیادی را برای شما انجام می دهد، اما می توانید تنظیمات را نیز سفارشی کنید.
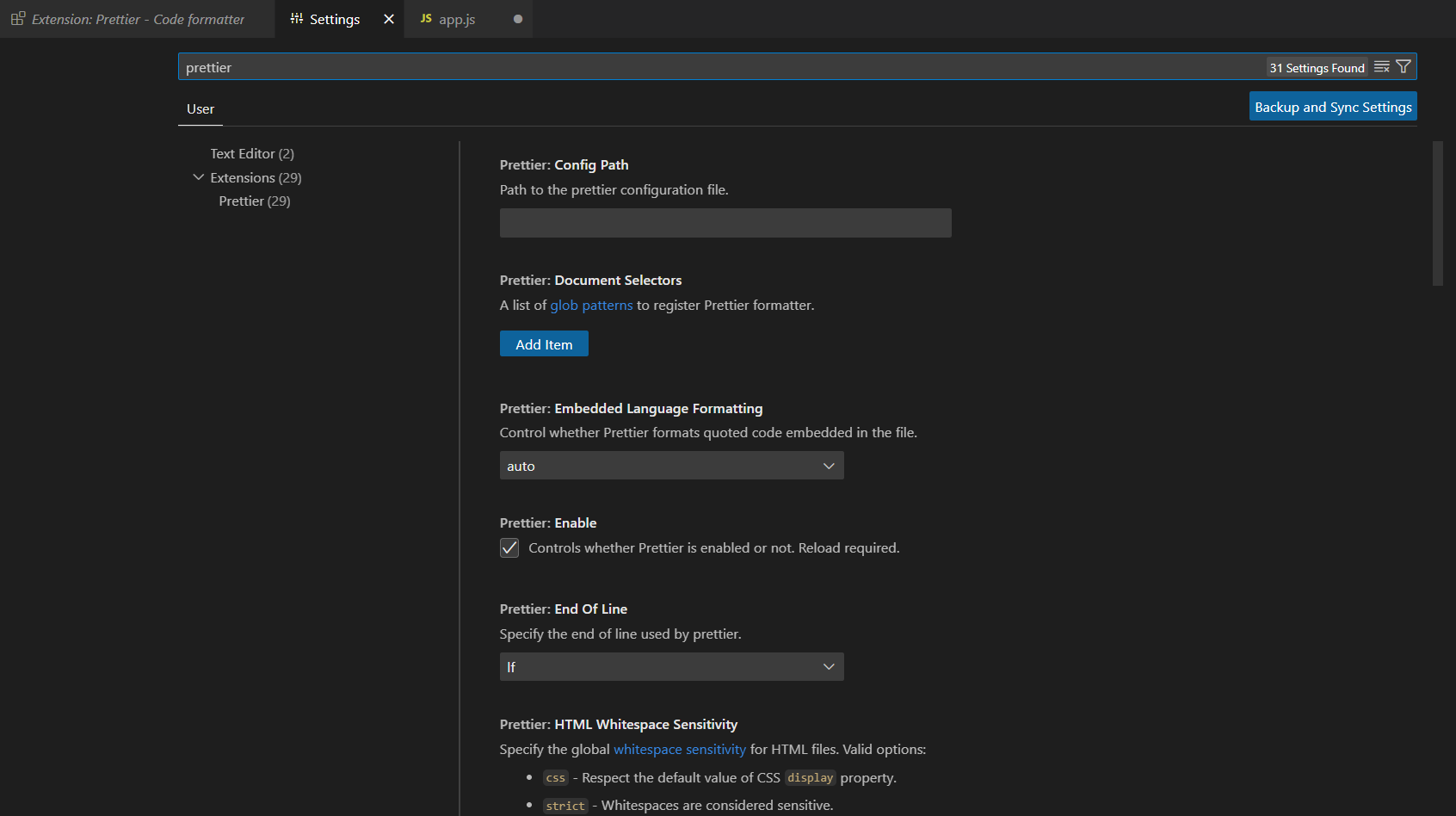
منوی تنظیمات را باز کنید. سپس، Prettier را جستجو کنید. با این کار تمام تنظیماتی که می توانید تغییر دهید ظاهر می شود:

در اینجا تعدادی از رایج ترین تنظیمات وجود دارد:
- Single Quote – بین نقل قول تکی و دوگانه انتخاب کنید.
- Semi – انتخاب کنید که آیا نقطه ویرگول در انتهای خطوط وجود دارد یا خیر.
- پهنای برگه – مشخص کنید که چند فاصله می خواهید یک برگه درج شود.
نقطه ضعف استفاده از منوی تنظیمات داخلی در VS Code این است که از سازگاری بین توسعه دهندگان در تیم شما اطمینان حاصل نمی کند.
مرحله 4 – ایجاد یک فایل پیکربندی زیباتر
اگر تنظیمات را در VS Code خود تغییر دهید، شخص دیگری می تواند پیکربندی کاملاً متفاوتی در دستگاه خود داشته باشد. می توانید با ایجاد یک فایل پیکربندی برای پروژه خود، قالب بندی ثابتی را در تیم خود ایجاد کنید.
یک فایل جدید به نام prettierrc.extension با یکی از پسوندهای زیر ایجاد کنید:
ymlyamljsonjstoml
در اینجا نمونه ای از یک فایل پیکربندی ساده با استفاده از JSON آمده است:
{
"trailingComma": "es5",
"tabWidth": 4,
"semi": false,
"singleQuote": true
}برای جزئیات بیشتر در مورد فایل های پیکربندی، Docs زیباتر را بررسی کنید. پس از ایجاد یکی از این موارد و بررسی آن در پروژه خود، می توانید مطمئن شوید که همه اعضای تیم از قوانین قالب بندی یکسانی پیروی می کنند.
مقدمه
داشتن کد منسجم یک تمرین خوب است. به ویژه هنگام کار بر روی یک پروژه با چندین همکار مفید است. توافق بر روی مجموعه ای از تنظیمات به خوانایی و درک کد کمک می کند. زمان بیشتری را می توان به حل مسائل فنی چالش برانگیز اختصاص داد، به جای اینکه بر سر مسائل حل شده مانند تورفتگی کد دست و پنجه نرم کنیم.