مقدمه
Vue.js یک فریم ورک جاوا اسکریپت جلویی برای ساخت رابط کاربری است. از ابتدا به گونه ای طراحی شده است که به صورت تدریجی قابل پذیرش باشد و به خوبی با کتابخانه های دیگر یا پروژه های موجود ادغام می شود. این رویکرد آن را برای پروژههای کوچک و همچنین برنامههای پیچیده تک صفحهای در صورت استفاده با ابزارها و کتابخانههای دیگر مناسب میکند.
API یا Application Programming Interface یک واسطه نرم افزاری است که به دو برنامه اجازه می دهد با یکدیگر صحبت کنند. یک API اغلب داده هایی را که توسعه دهندگان دیگر می توانند در برنامه های خود مصرف کنند، بدون نگرانی در مورد پایگاه داده یا تفاوت در زبان های برنامه نویسی در معرض نمایش قرار می دهد. توسعهدهندگان اغلب دادهها را از یک API که دادهها را در قالب JSON برمیگرداند، واکشی میکنند، که آنها را در برنامههای جلویی ادغام میکنند. Vue.js برای مصرف این نوع APIها مناسب است.
در این آموزش، یک برنامه Vue ایجاد میکنید که از Cryptocompare API برای نمایش قیمتهای فعلی دو ارز دیجیتال پیشرو استفاده میکند: بیتکوین و اتریوم. علاوه بر Vue، از کتابخانه Axios برای درخواست های API و پردازش نتایج به دست آمده استفاده خواهید کرد. Axios بسیار مناسب است زیرا به طور خودکار داده های JSON را به اشیاء جاوا اسکریپت تبدیل می کند و از Promises پشتیبانی می کند که منجر به کدهایی می شود که خواندن و اشکال زدایی آن آسان تر است. و برای اینکه همه چیز خوب به نظر برسد، از چارچوب بنیاد CSS استفاده می کنیم.
پیش نیازها
- یک ویرایشگر متنی که از برجسته کردن نحو جاوا اسکریپت، مانند Atom، Visual Studio Code یا Sublime Text پشتیبانی می کند. این ویرایشگرها در ویندوز، macOS و لینوکس در دسترس هستند.
- آشنایی با استفاده از HTML و JavaScript با هم. در نحوه افزودن جاوا اسکریپت به HTML بیشتر بیاموزید.
- آشنایی با فرمت داده JSON که می توانید در مورد نحوه کار با JSON در جاوا اسکریپت بیشتر بدانید.
- آشنایی با درخواست به API ها برای آموزش جامع کار با API ها، نگاهی به نحوه استفاده از Web API در Python3 بیندازید. در حالی که برای پایتون نوشته شده است، همچنان به شما در درک مفاهیم اصلی کار با API کمک می کند.
مرحله 1 – ایجاد یک برنامه اساسی Vue
در این مرحله، یک برنامه اساسی Vue ایجاد خواهید کرد. ما یک صفحه HTML واحد با برخی از داده های ساختگی می سازیم که در نهایت با داده های زنده از API جایگزین می کنیم. ما از Vue.js برای نمایش این داده های مسخره شده استفاده خواهیم کرد. برای این مرحله اول، همه کدها را در یک فایل نگه می داریم.
با استفاده از ویرایشگر متن خود یک فایل جدید به نام index.html ایجاد کنید.
در این فایل، نشانه گذاری HTML زیر را اضافه کنید، که یک اسکلت HTML را تعریف می کند و چارچوب بنیاد CSS و کتابخانه Vue.js را از شبکه های تحویل محتوا (CDN) می کشد. با استفاده از CDN، هیچ کد دیگری برای دانلود کردن برای شروع ساختن برنامه خود لازم نیست.
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.3.1/css/foundation.min.css">
<meta charset="utf-8">
<title>Cryptocurrency Pricing Application</title>
</head>
<body>
<div class="container" id="app">
<h3 class="text-center">Cryptocurrency Pricing</h3>
<div class="columns medium-4" >
<div class="card">
<div class="card-section">
<p> BTC in USD </p>
</div>
<div class="card-divider">
<p>{{ BTCinUSD }}</p>
</div>
</div>
</div>
</div>
<script src="https://unpkg.com/vue@3"></script>
</body>
</html>خط {{ BTCinUSD }} یک جایبانی برای دادههایی است که Vue.js ارائه میکند، به این ترتیب Vue به ما اجازه میدهد تا دادهها را به صورت اعلامی در UI ارائه کنیم. بیایید آن داده ها را تعریف کنیم.
درست در زیر تگ <script> با Vue، این کد را برای ایجاد یک برنامه جدید Vue اضافه کنید و یک ساختار داده برای نمایش در صفحه تعریف کنید:
...
<script>
const { createApp } = Vue
createApp({
data() {
return {
BTCinUSD: 3759.91
}
}
}).mount('#app')
</script>
این کد یک نمونه برنامه جدید Vue ایجاد می کند و نمونه را با شناسه برنامه به عنصر متصل می کند. Vue این فرآیند را نصب برنامه می نامد. یک نمونه Vue جدید تعریف می کنیم و با ارسال یک شیء پیکربندی، آن را پیکربندی می کنیم. به نمونه createApp، یک آبجکت داده ارسال می کنیم که مقدار BTCinUSD را برمی گرداند. علاوه بر این، ما روش mount نمونه createApp را با آرگومان #app فراخوانی کرده ایم که شناسه عنصری را که می خواهیم این برنامه را روی آن سوار کنیم و یک گزینه داده حاوی داده هایی را که می خواهیم در view در دسترس قرار دهیم، مشخص می کند.
در این مثال، مدل داده ما شامل یک جفت کلید-مقدار واحد است که یک مقدار ساختگی برای قیمت بیت کوین دارد: { BTCinUSD: 3759.91}. این داده ها در صفحه HTML ما یا نمای ما، در محلی که کلید را در پرانتزهای دوتایی فرفری مانند زیر قرار داده ایم نمایش داده می شود:
<div class="card-divider">
<p>{{ BTCinUSD }}</p>
</div>ما در نهایت این مقدار رمزگذاری شده را با داده های زنده از API جایگزین خواهیم کرد.
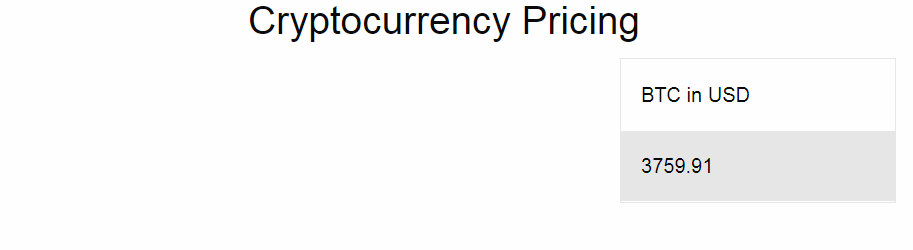
این فایل را در مرورگر خود باز کنید. خروجی زیر را روی صفحه نمایش خود خواهید دید که داده های ساختگی را نمایش می دهد:

ما قیمت را به دلار آمریکا نشان می دهیم. برای نمایش آن در یک ارز اضافی، مانند یورو، یک جفت کلید-مقدار دیگر را در مدل داده خود اضافه می کنیم و ستون دیگری را در نشانه گذاری اضافه می کنیم. ابتدا خط یورو را به مدل داده اضافه کنید:
<script>
const { createApp } = Vue
createApp({
data() {
return {
BTCinUSD: 3759.91,
BTCinEURO: 3166.21
}
}
}).mount('#app')
</script>سپس بخش <div class> موجود را با خطوط زیر جایگزین کنید.
<div class="container" id="app">
<h3 class="text-center">Cryptocurrency Pricing</h3>
<div class="columns medium-4" >
<div class="card">
<div class="card-section">
<p> BTC in USD </p>
</div>
<div class="card-divider">
<p>{{ BTCinUSD }}</p>
</div>
</div>
</div>
<div class="columns medium-4" >
<div class="card">
<div class="card-section">
<p> BTC in EURO </p>
</div>
<div class="card-divider">
<p>{{ BTCinEURO }}</p>
</div>
</div>
</div>
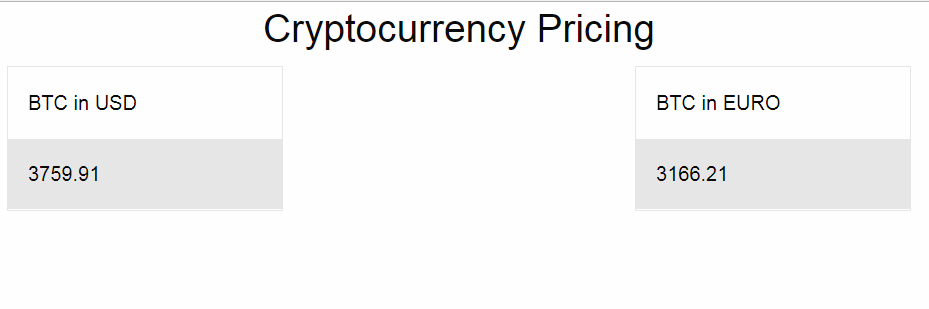
</div>اکنون فایل را ذخیره کرده و در مرورگر خود بارگذاری مجدد کنید. این اپلیکیشن اکنون قیمت بیت کوین را هم به یورو و هم به دلار آمریکا نمایش می دهد.

در این مرحله، برنامه Vue خود را با داده های نمونه ایجاد می کنید تا از بارگیری آن اطمینان حاصل کنید. ما تاکنون همه کارها را در یک فایل انجام دادهایم، بنابراین اکنون موارد را به فایلهای جداگانه تقسیم میکنیم تا قابلیت نگهداری را بهبود ببخشیم.
مرحله 2 – جداسازی جاوا اسکریپت و HTML برای وضوح
برای یادگیری نحوه کار کردن، همه کدها را در یک فایل قرار دادیم. در این مرحله، کد برنامه را به دو فایل جداگانه جدا میکنید: index.html و vueApp.js. فایل index.html نشانه گذاری را انجام می دهد و فایل جاوا اسکریپت حاوی منطق برنامه است. ما هر دو فایل را در یک فهرست نگه می داریم.
ابتدا فایل index.html را تغییر دهید و کد جاوا اسکریپت را حذف کنید و آن را با پیوندی به فایل vueApp.js جایگزین کنید.
این بخش از فایل را پیدا کنید:
...
<script src="https://unpkg.com/vue@3"></script>
<script>
const { createApp } = Vue
createApp({
data() {
return {
BTCinUSD: 3759.91,
BTCinEURO: 3166.21
}
}
}).mount('#app')
</script>
...و آن را تغییر دهید تا به شکل زیر در بیاید:
...
<script src="https://unpkg.com/vue@3"></script>
<script src="vueApp.js"></script>
...سپس فایل vueApp.js را در همان پوشه فایل index.html ایجاد کنید.
در این فایل جدید، همان کد جاوا اسکریپت را که در ابتدا در فایل index.html بود، بدون تگ <script> قرار دهید:
const { createApp } = Vue createApp({ data() { return { BTCinUSD: 3759.91, BTCinEURO: 3166.21 } } }).mount('#app')فایل را ذخیره کنید و index.html را مجدداً در مرورگر بارگیری کنید. همان نتیجه ای را خواهید دید که قبلا دیدید.
در اینجا، برنامه را از نشانه گذاری جدا کردید. در مرحله بعد، برای پشتیبانی از ارزهای دیجیتال بیشتر از بیت کوین، داده های بیشتری اضافه خواهید کرد.
مرحله 3 – استفاده از Vue برای تکرار روی داده ها
در این مرحله، دادهها را بازسازی میکنید و نمای آن را تغییر میدهید تا قیمتهای بیتکوین و اتریوم را نشان دهد.
فایل vueApp.js را باز کنید و قسمت بازگشتی مدل داده را تغییر دهید تا به شکل زیر باشد:
const { createApp } = Vue
createApp({
data() {
return {
results: {"BTC": {"USD":3759.91,"EUR":3166.21}, "ETH": {"USD":281.7,"EUR":236.25}}
}
}
}).mount('#app')مدل داده ما با ساختار داده تودرتو کمی پیچیده تر شده است. اکنون کلیدی به نام نتایج داریم که شامل دو رکورد است: یکی برای قیمت بیت کوین و دیگری برای قیمت اتریوم. این ساختار جدید به ما این امکان را می دهد که از نظر خود مقداری تکراری را کاهش دهیم. همچنین شبیه دادههایی است که از Cryptocompare API دریافت میکنیم.
فایل را ذخیره کنید.
حالا بیایید نشانه گذاری خود را تغییر دهیم تا داده ها را به روشی برنامه ریزی شده تر پردازش کنیم.
فایل index.html را باز کنید و این بخش از فایل را که در آن قیمت بیت کوین را نمایش می دهیم پیدا کنید:
...
<div class="columns medium-4" >
<div class="card">
<div class="card-section">
<p> BTC in USD </p>
</div>
<div class="card-divider">
{{BTCinUSD}}
</div>
</div>
</div>
<div class="columns medium-4" >
<div class="card">
<div class="card-section">
<p> BTC in EURO </p>
</div>
<div class="card-divider">
{{BTCinEURO}}
</div>
</div>
</div>
</div>
...آن را با این کد جایگزین کنید که روی مجموعه داده ای که تعریف کرده اید تکرار می شود.
...
<div class="columns medium-4" v-for="(result, index) in results">
<div class="card">
<div class="card-section">
<p> {{ index }} </p>
</div>
<div class="card-divider">
<p>$ {{ result.USD }}</p>
</div>
<div class="card-section">
<p> € {{ result.EUR }}</p>
</div>
</div>
</div>
...این کد از دستور v-for استفاده می کند که مانند یک حلقه for عمل می کند. روی تمام جفتهای کلید-مقدار در مدل داده ما تکرار میشود و دادههای هر یک را نمایش میدهد.
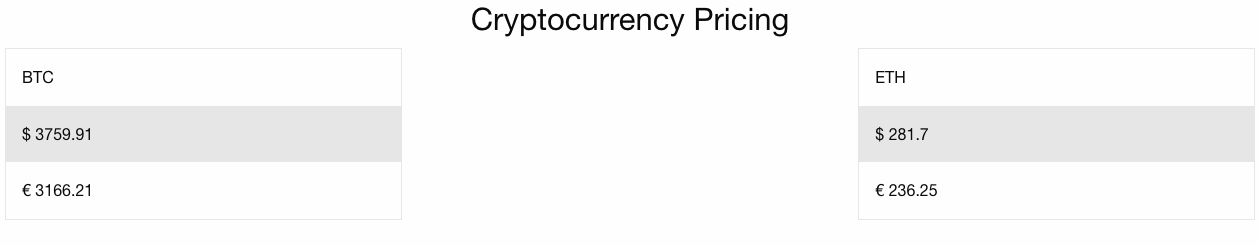
وقتی دوباره در مرورگر بارگیری می کنید، قیمت های مسخره شده را خواهید دید:

این اصلاح به ما امکان میدهد ارز جدیدی را به دادههای نتایج در vueApp.js اضافه کنیم و آن را بدون تغییرات بیشتر در صفحه نمایش دهیم.
یک ورودی مسخره شده دیگر به مجموعه داده با اطلاعات برجسته شده اضافه کنید تا این را امتحان کنید:
const { createApp } = Vue
createApp({
data() {
return {
results: {"BTC": {"USD":3759.91,"EUR":3166.21},
"ETH": {"USD":281.7,"EUR":236.25},
"NEW Currency":{"USD":5.60,"EUR":4.70}}
}
}
}).mount('#app')کاما انتهایی را بعد از ورود اتریوم وارد کنید. فایل را ذخیره کنید.
اگر اکنون صفحه را در مرورگر وب بارگیری کنید، ورودی جدید نمایش داده شده را خواهید دید:

هنگامی که داده ها را به صورت برنامه نویسی بررسی می کنیم، نیازی به اضافه کردن ستون های جدید در نشانه گذاری به صورت دستی نداریم.
در اینجا، از دادههای نمونه برای مشاهده قیمتگذاری چند ارز استفاده کردید. اکنون بیایید داده های واقعی را با استفاده از Cryptocompare API واکشی کنیم.
مرحله 4 – دریافت داده از API
در این مرحله، دادههای ساختگی شده را با دادههای زنده از Cryptocompare API جایگزین میکنید تا قیمت بیتکوین و اتریوم را در صفحه وب به دلار آمریکا و یورو نشان دهید.
برای دریافت دادههای صفحه خود، از https://min-api.cryptocompare.com/data/pricemulti?fsyms=BTC,ETH&tsyms=USD,EUR درخواست میکنیم که بیتکوین و اتریوم را به دلار و دلار آمریکا درخواست میکند. یورو این API یک پاسخ JSON را برمیگرداند.
از curl برای ارسال درخواست به API برای مشاهده پاسخ در جلسه ترمینال استفاده کنید:
curl 'https://min-api.cryptocompare.com/data/pricemulti?fsyms=BTC,ETH&tsyms=USD,EUR'خروجی را مانند این خواهید دید:
Output
{"BTC":{"USD":21694.18,"EUR":21407.64},"ETH":{"USD":1504.02,"EUR":1485.99}}این نتیجه شبیه مدل داده های کدگذاری شده ای است که در مرحله قبل استفاده کردید، اما با مقادیر فعلی بیت کوین و اتریوم. اکنون تنها کاری که باید انجام دهیم این است که داده ها را با درخواست این URL از برنامه خود تغییر دهیم.
برای درخواست، از تابع mounted() از Vue در ترکیب با تابع GET کتابخانه Axios برای واکشی داده ها و ذخیره آن در آرایه نتایج در مدل داده استفاده می کنیم. تابع mounted زمانی فراخوانی می شود که برنامه Vue بر روی یک عنصر نصب شود. پس از نصب برنامه Vue، درخواست را به API ارسال می کنیم و نتایج را ذخیره می کنیم. صفحه وب از تغییر مطلع می شود و مقادیر در صفحه ظاهر می شوند.
ابتدا index.html را باز کنید و با افزودن یک اسکریپت زیر خطی که Vue را در آن قرار داده اید، کتابخانه Axios را بارگیری کنید:
...
<script src="https://unpkg.com/vue@3"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="vueApp.js"></script>
...فایل را ذخیره کنید، سپس vueApp.js را باز کنید.
vueApp.js را تغییر داده و به روز کنید تا از API درخواست کند و مدل داده را با نتایج پر کند.
const url = "https://min-api.cryptocompare.com/data/pricemulti?fsyms=BTC,ETH&tsyms=USD,EUR";
const { createApp } = Vue
createApp({
data() {
return {
results:[]
}
},
mounted() {
axios.get(url).then(response => {
this.results = response.data
})
}
}).mount('#app')توجه داشته باشید که مقدار پیشفرض نتایج را حذف کردهایم و آن را با یک آرایه خالی جایگزین کردهایم. هنگامی که برنامه ما برای اولین بار بارگیری می شود، داده ای نخواهیم داشت، اما نمای HTML انتظار دارد که برخی از داده ها هنگام بارگیری مجدد تکرار شوند.
تابع axios.get از یک Promise استفاده می کند. هنگامی که API با موفقیت داده ها را برگرداند، کد درون بلوک سپس اجرا می شود و داده ها در متغیر نتایج ما ذخیره می شوند.
فایل را ذخیره کنید و صفحه index.html را در مرورگر وب بارگیری مجدد کنید. این بار، قیمت فعلی ارزهای دیجیتال را خواهید دید.
اگر چیزی نمی بینید، می توانید نحوه استفاده از کنسول برنامه نویس جاوا اسکریپت را مرور کنید و از کنسول جاوا اسکریپت برای اشکال زدایی کد خود استفاده کنید. ممکن است یک دقیقه طول بکشد تا صفحه با داده های API به روز شود.
شما همچنین می توانید این مخزن Github را مشاهده کنید که حاوی فایل های html و js است که می توانید برای تایید متقابل دانلود کنید. همچنین می توانید مخزن را کلون کنید.
در این مرحله، برنامه خود را طوری تغییر دادید که دادههای زنده را برای بررسی فراخوانی کند.
نتیجه
در کمتر از پنجاه خط، تنها با استفاده از سه ابزار، یک برنامه مصرف کننده API ایجاد کردید: Vue.js، Axios و Cryptocompare API. شما یاد گرفتید که چگونه داده ها را در یک صفحه نمایش دهید، نتایج را تکرار کنید و نتایج یک API را جایگزین داده های ایستا کنید.
اکنون که اصول اولیه را درک کردید، می توانید عملکردهای دیگری را به برنامه خود اضافه کنید. این برنامه را برای نمایش ارزهای اضافی تغییر دهید یا از تکنیک هایی که در این آموزش یاد گرفتید برای ایجاد برنامه های وب دیگر با استفاده از یک API دیگر استفاده کنید.