مقدمه
امروزه، فریمها و کتابخانههای بخش Front در حال تبدیل شدن به بخشی ضروری از پشته توسعه وب مدرن هستند. React.js یک کتابخانه front-end است که به تدریج به چارچوبی برای توسعه وب مدرن در جامعه جاوا اسکریپت تبدیل شده است.
React.js چیست؟
React.js یک کتابخانه جاوا اسکریپت منبع باز است که با دقت توسط فیس بوک ساخته شده است و هدف آن ساده سازی فرآیند پیچیده ساخت رابط های کاربری تعاملی است. یک رابط کاربری را تصور کنید که با React به عنوان مجموعهای از کامپوننتها ساخته شده است که هر کدام وظیفه خروجی یک قطعه کوچک و قابل استفاده مجدد از کد HTML را بر عهده دارند.
در React، برنامه های خود را با ایجاد اجزای قابل استفاده مجدد توسعه می دهید که می توانید آنها را به عنوان بلوک های مستقل لگو در نظر بگیرید. این مؤلفهها تکههای جداگانه یک رابط نهایی هستند که وقتی مونتاژ میشوند، کل رابط کاربری برنامه را تشکیل میدهند.
نقش اصلی React در یک برنامه کاربردی این است که با ارائه بهترین و کارآمدترین اجرای رندر، لایه نمای آن برنامه را درست مانند V در الگوی مدل-view-کنترلر (MVC) مدیریت کند. React.js بهجای پرداختن به کل رابط کاربری بهعنوان یک واحد واحد، توسعهدهندگان را تشویق میکند تا این رابطهای کاربری پیچیده را به اجزای منفرد قابل استفاده مجدد که بلوکهای ساختمان کل رابط کاربری را تشکیل میدهند، جدا کنند. در انجام این کار، چارچوب ReactJS سرعت و کارایی جاوا اسکریپت را با یک روش کارآمدتر برای دستکاری DOM ترکیب میکند تا صفحات وب را سریعتر ارائه کند و برنامههای وب بسیار پویا و پاسخگو ایجاد کند.
تاریخچه مختصری از React.js
در سال 2011، فیس بوک پایگاه کاربران گسترده ای داشت و با یک کار چالش برانگیز روبرو بود. می خواست با ایجاد یک رابط کاربری پویاتر و پاسخگوتر که سریع و کارآمدتر بود، تجربه کاربری غنی تری را به کاربران ارائه دهد.
جردن واک، یکی از مهندسان نرم افزار فیس بوک، React را برای انجام این کار ایجاد کرد. React با ارائه روشی سازمان یافته و ساختارمندتر برای ایجاد رابط های کاربری پویا و تعاملی با اجزای قابل استفاده مجدد، فرآیند توسعه را ساده کرد.
فید خبری فیسبوک ابتدا از آن استفاده کرد. با توجه به رویکرد انقلابی خود در دستکاری DOM و رابط های کاربری، React به طور چشمگیری رویکرد فیس بوک به توسعه وب را تغییر داد و پس از انتشار آن در جامعه منبع باز به سرعت در اکوسیستم جاوا اسکریپت محبوب شد.
React.js چه کاری انجام می دهد؟
به طور معمول، شما یک صفحه وب را با تایپ URL آن در مرورگر وب خود درخواست می کنید. سپس مرورگر شما درخواستی برای آن صفحه وب ارسال می کند که مرورگر شما آن را ارائه می کند. اگر روی پیوندی در آن صفحه وب کلیک کنید تا به صفحه دیگری در وب سایت بروید، یک درخواست جدید برای دریافت آن صفحه جدید به سرور ارسال می شود.
این الگوی بارگذاری رفت و برگشت بین مرورگر شما (کلاینت) و سرور برای هر صفحه یا منبع جدیدی که سعی می کنید در یک وب سایت به آن دسترسی پیدا کنید ادامه می یابد. این رویکرد معمولی برای بارگذاری وب سایت ها به خوبی کار می کند، اما یک وب سایت بسیار مبتنی بر داده را در نظر بگیرید. بارگذاری مجدد و عقب صفحه وب کامل اضافی خواهد بود و تجربه کاربری ضعیفی ایجاد می کند.
علاوه بر این، زمانی که داده ها در یک برنامه جاوا اسکریپت سنتی تغییر می کنند، برای منعکس کردن این تغییرات به دستکاری DOM به صورت دستی نیاز دارد. باید شناسایی کنید که کدام دادهها تغییر کردهاند و DOM را بهروزرسانی کنید تا آن تغییرات را منعکس کند، که منجر به بارگیری مجدد صفحه میشود.
React با اجازه دادن به شما در ساخت برنامهای که به عنوان یک برنامه تک صفحهای (SPA) شناخته میشود، رویکرد متفاوتی اتخاذ میکند. یک برنامه تک صفحه ای تنها یک سند HTML را در اولین درخواست بارگیری می کند. سپس، بخش، محتوا یا بدنه خاصی از صفحه وب را که نیاز به به روز رسانی با استفاده از جاوا اسکریپت دارد، به روز می کند.
این الگو به عنوان مسیریابی سمت سرویس گیرنده شناخته می شود زیرا مشتری مجبور نیست هر بار که کاربر درخواست جدیدی می دهد صفحه وب کامل را بارگیری مجدد کند تا صفحه جدیدی دریافت کند. در عوض، React درخواست را قطع میکند و فقط بخشهایی را که نیاز به تغییر دارند واکشی میکند و بدون نیاز به بارگذاری مجدد کامل صفحه، تغییر میدهد. این رویکرد منجر به عملکرد بهتر و تجربه کاربر پویاتر می شود.
React متکی به یک DOM مجازی است که یک کپی از DOM واقعی است. DOM مجازی React بلافاصله بارگیری مجدد می شود تا هر زمان که تغییری در وضعیت داده ایجاد شود، این تغییر جدید منعکس شود. پس از آن، React DOM مجازی را با DOM واقعی مقایسه می کند تا بفهمد دقیقاً چه چیزی تغییر کرده است.
سپس React کم هزینه ترین راه را برای وصله DOM واقعی با آن به روز رسانی بدون رندر کردن DOM واقعی پیدا می کند. در نتیجه، کامپوننتها و رابطهای کاربری React به سرعت تغییرات را منعکس میکنند زیرا لازم نیست هر بار که چیزی بهروزرسانی میشود کل صفحه را بارگیری مجدد کنید.
نحوه استفاده از React.js
برخلاف سایر فریمورکها مانند Angular، React قوانین سختگیرانهای را برای قراردادهای کد یا سازماندهی فایل اعمال نمیکند. این بدان معناست که توسعهدهندگان و تیمها آزادند تا قراردادهایی را تنظیم کنند که به بهترین وجه مناسب آنها باشد و React را هر طور که صلاح میدانند پیادهسازی کنند. با React، به دلیل انعطاف پذیری، می توانید به مقدار لازم یا کمتر از آن استفاده کنید.
با استفاده از React، می توانید یک دکمه، چند قطعه از یک رابط یا کل رابط کاربری برنامه خود را ایجاد کنید. شما می توانید به تدریج آن را با یک برنامه کاربردی موجود با مقداری تعامل پذیرفته و ادغام کنید یا بهتر از آن، بسته به نیاز خود از آن برای ساختن برنامه های قدرتمند React از پایه استفاده کنید.
ادغام React در یک وب سایت موجود
هنگامی که به دنبال افزودن تعامل پویا به وب سایت خود هستید، React یک انتخاب عالی است. با یکپارچه سازی React، می توانید اجزای قابل استفاده مجدد و تعاملی ایجاد کنید که می توانند در هر نقطه از سایت خود قرار گیرند، مانند نوارهای کناری یا ویجت ها. در اینجا یک تفکیک ساده از مراحل برای رسیدن به این است.
مرحله 1: افزودن اسکریپت های CDN به HTML
- با افزودن API کتابخانه اصلی React از CDN به فایل HTML index وب سایت خود شروع کنید.
- سپس React DOM را از CDN وارد کنید. این برای رندر کردن مؤلفهها به مدل شیء سند (DOM) ضروری است.
- سپس، Babel را از CDN اضافه کنید، که کد React را برای اطمینان از سازگاری بین مرورگرها ترجمه می کند.همچنین فراموش نکنید که فایل کامپوننت React خود را بارگذاری کنید.
اولین قدم این است که دو اسکریپت اصلی CDN را به فایل فهرست HTML وب سایت خود اضافه کنید. برای بارگیری React در برنامه خود از طریق سرویس CDN به این اسکریپت ها نیاز دارید.
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>
<script src='https://unpkg.com/[email protected]/babel.js'></script>
<script type="text/babel" src="like_widget.js"></script>
مرحله 2: علامت گذاری مکان رندر در وب سایت شما
مکانی را در HTML خود تعیین کنید که مؤلفه React در آن رندر شود. این را می توان با افزودن یک عنصر <div> با یک شناسه منحصر به فرد، که در کد React خود به آن ارجاع خواهیم داد، انجام داد.
<!-- ... Your existing HTML markup ... -->
<div id="like_widget_container"></div>
<!-- ... Your existing HTML markup ... -->
مرحله 3: ساخت کامپوننت React
- یک کامپوننت React در این مورد با نام like_widget.js ایجاد کنید.
- این کامپوننت یک تابع ساده خواهد داشت که یک دستور JSX را برمی گرداند که پیام “Hello World” را ارائه می دهد.
- با کمک ReactDOM، سپس این کامپوننت را به DOM رندر میدهیم و شناسه منحصربهفردی را که قبلاً در HTML خود تنظیم کردهایم هدف قرار میدهیم.
// Custom React component function that returns a JSX syntax
const ActualWidget = () => Hello World;
// Select the container
const container = document.getElementById("like_widget_container");
// Render the component to the DOM
ReactDOM.render(, container);
اگر برنامه را اجرا کنید، “Hello World” را دقیقاً در همان نقطه ای که در تصویر زیر علامت گذاری کرده اید، به مرورگر نشان می دهد.

ممکن است متوجه یک نحو عجیب و غریب به نام JavaScript XML (JSX) شده باشید که توسط تابع ActualWidget بازگردانده شده است. شما از JSX با React برای ترکیب HTML و جاوا اسکریپت به راحتی استفاده می کنید. فیس بوک JSX را به عنوان یک پسوند نحوی برای جاوا اسکریپت توسعه داد تا عملکرد HTML را با جاسازی مستقیم آن در کد جاوا اسکریپت گسترش دهد. با JSX، نیازی به جدا کردن کدهای HTML و JS نیست، زیرا React به شما اجازه میدهد HTML اعلامی را مستقیماً در کد جاوا اسکریپت بنویسید.
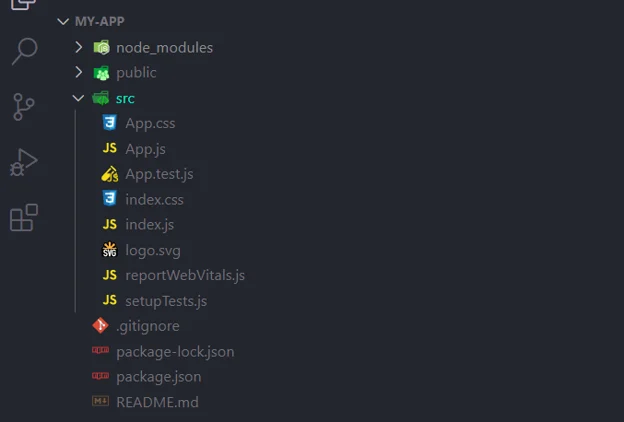
ایجاد یک React App تمام عیار
اگرچه میتوانید به راحتی React را در یک برنامه وب موجود برای ایجاد قطعات کوچک یک رابط رها کنید، اما استفاده از React برای ساخت برنامههای وب کامل عملیتر است. با این حال، React مسلماً نیازمندیهای پیکربندی ابزار سنگینی دارد که معمولاً هنگام ایجاد برنامههای جدید React تنظیم آن دلهرهآور و خستهکننده است.
خوشبختانه، نیازی نیست که این تنظیمات ساخت را یاد بگیرید یا خودتان ابزارهای ساخت را پیکربندی کنید. فیسبوک یک ابزار خط فرمان بسته Node به نام Cre-react-app ایجاد کرده است تا به شما کمک کند نسخهای از یک برنامه React را تولید کنید. این بسته به شما کمک میکند تا کار خارج از جعبه را انجام دهید و ساختاری سازگار برای برنامههای React فراهم میکند که هنگام حرکت بین پروژههای React، آن را تشخیص خواهید داد.
ایجاد یک پروژه React جدید به سادگی اجرای دستورات زیر در ترمینال شماست:
npx create-react-app my-new-app
cd my-new-app
npm start

مثال های React.js
فیسبوک
به عنوان پیدایش React.js، فیس بوک نمونه ای از مهارت این کتابخانه است. React ویژگیهای بلادرنگ پلتفرم مانند لایکها، نظرات و بهروزرسانیهای وضعیت را ساده میکند و تجربه کاربری یکپارچه و پویا را تضمین میکند. ماهیت ماژولار React رابط دائماً در حال تکامل فیس بوک را تسهیل می کند و با نیازهای بیش از 2.8 میلیارد کاربر فعال ماهانه سازگار می شود.
اینستاگرام
وب اینستاگرام یک بوم از عناصر تعاملی است که همه توسط React.js تنظیم شده است. هر تصویر، مانند، نمای داستان و پیام مستقیم، بر توانایی React برای مدیریت سریع تعاملات پیچیده با کاربر تأکید دارد. رابط کاربری زیبا و کاربرپسند این پلتفرم گواهی بر مهارت React در ارائه تعاملات با عملکرد بالا است.
نت فلیکس
Airbnb نشان می دهد که چگونه React.js می تواند داده های پیچیده را به یک تجربه کاربری بصری تبدیل کند. هر فهرست دارایی، نقشه تعاملی و رزرو بلادرنگ سمفونی از مؤلفههای React هستند که به صورت هماهنگ کار میکنند تا یک سفر یکپارچه کاربر را از مرور تا رزرو ایجاد کنند.